モーダル
モーダルとはモードがある状態、つまり特定のワークフローに制限された状態です。UIとしては画面のうえに一層重ねたもうひとつのウィンドウの中に操作を限定するものになります。同一のUIの中で展開すると複雑になりすぎるような複層的な入力や情報表示のほか、モーダルウィンドウの中ではユーザーをひとつの作業に集中させることになるため、認証や申し込み手続き、課金決済など途中で横道に逸れるとユーザーに不利益が生じる場合などにも有効です。画面の遷移はせずにモーダルウィンドウ表示中もその背景に元の画面が透けて見える状態であるため、元のメインのフローのコンテキストを完全に分断せずに一時的な傍流のフローに入ることができます。
また、ユーザー自身が必要とするまで情報を隠しておくことができ、UIをシンプルに保つことにもなります。


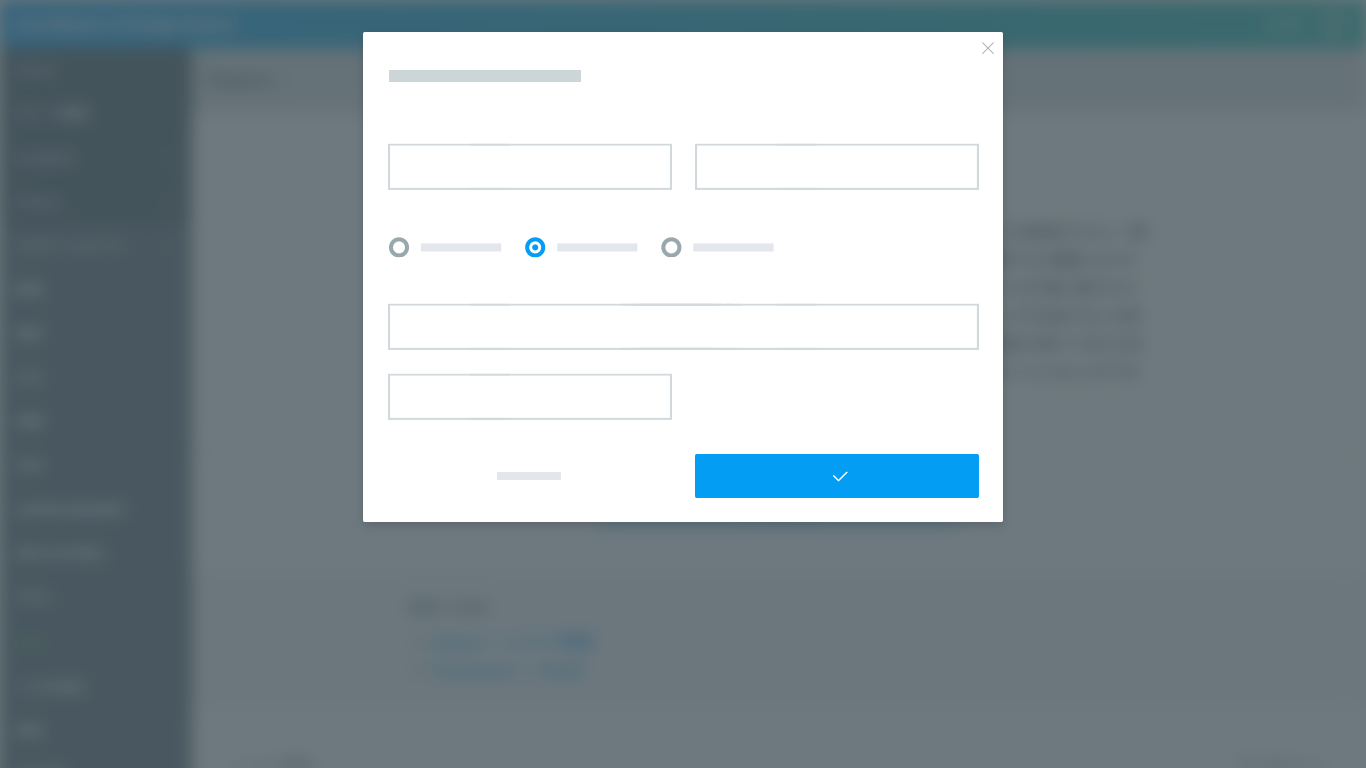
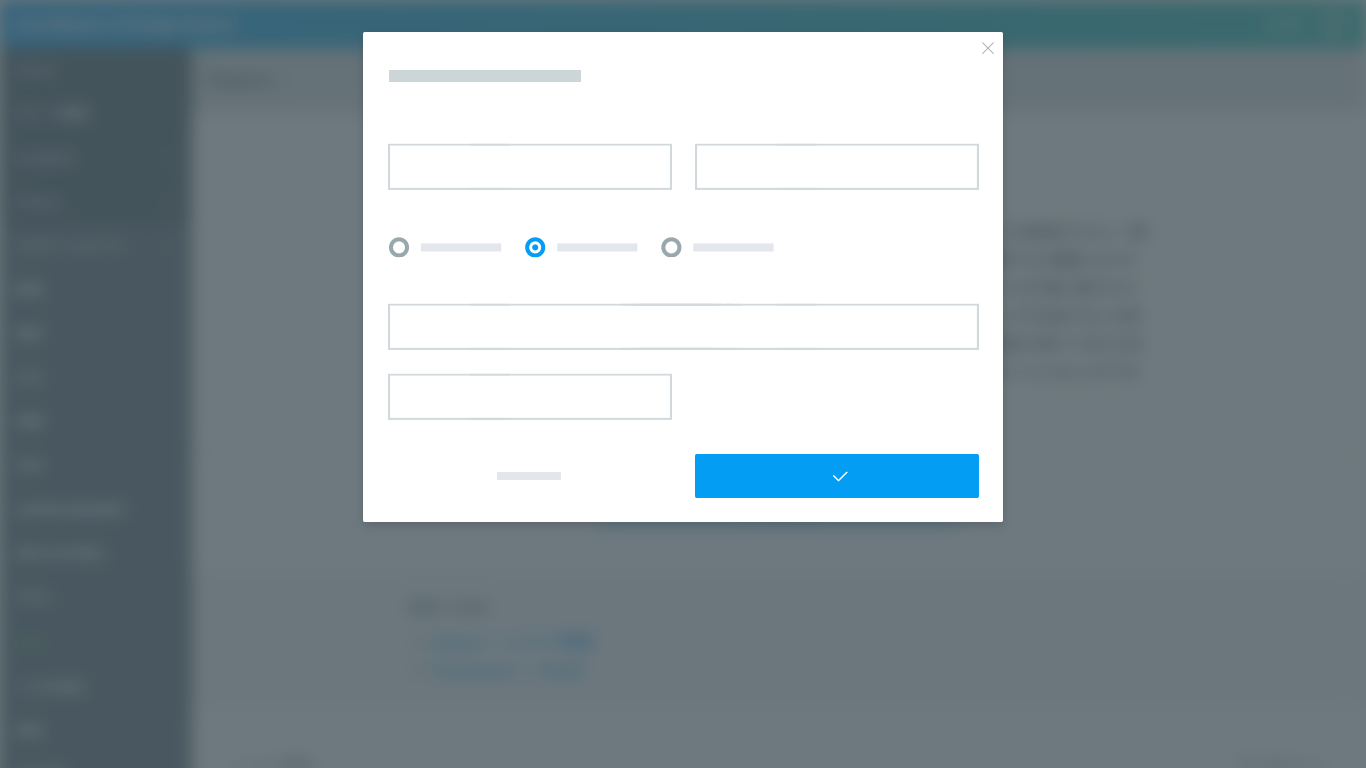
タイトル
何のためのモーダルなのか、メインのフローからいったん外れるわけなので、展開元のボタンやテキストリンクのラベル文言との連続性を意識したタイトルを表示します。
コンテンツ
モーダルで掲載するコンテンツは、メインのフローを忘れてしまうほど多くなりすぎないように。長いテーブルやリストにはインナースクロールをつけるなど、モーダルウィンドウの高さにも注意してください。
ボタン
このモーダル内でのフローのCTAボタンを配置します。[キャンセル]としてモーダルから離脱するボタンをここにも設けることができます。
背景
モーダルウィンドウの表示中に背景をグレーアウトすることによってユーザーに操作ができないことを伝えています。背景をクリックでモーダルから離脱できます。
閉じるボタン
背景クリックや、ボタン領域に設けた場合は[キャンセル]ボタンからも、モーダルからの離脱はできますが、[]ボタンにより離脱ルートが確保されていることをより明示できます。
モーダルからの展開
モーダル内でのページ遷移や、モーダルからまたさらに新たなモーダルを展開するのは、メインのフローからの逸脱が大きくなり、情報構造が複雑化するためユーザーの認知的な負荷が高くなります。どうしても必要な場合は最小限にとどめます。
スマートフォンにおけるモーダル
ABUIに備えられたレスポンシブなグリッドシステムによって、スマートフォン(768px)以下の画面幅では、モーダルもその表示が整形される仕組みにはなっていますが、そもそもスマートフォンのスクリーンサイズおよび指でのタッチ操作というポインティングサイズには、PC向けの情報要素の表示をそのまま整形しただけでは必ずしもマッチしません。よりスマートフォンでのユースケースに適した情報要素の選別、表示・入力方法も見直し、トータルでユーザーの満足度が最も高くなるようなUIを検討します。
モーダルの離脱
モーダルの表示中、背景のグレーレイヤーをタップすることでモーダルを閉じることができますが、スマートフォンのスクリーンサイズではモーダルのまわりにごくわずかな幅となるため、タップするのは困難です。
また、スマートフォンのサイズの拡大傾向が続き、片手操作時に指の届く範囲は狭くなってきています。とくにiPhone * PlusやiPhone X* Maxといったモデルでは、スクリーンの上半分の領域は、もはや持ち方を変えずにタップするのは難しいと言えます。
そのため、モーダルから離脱するためのアクションを行う箇所が、右上の[]ボタンのみでは、操作に支障があります。モーダル内下部のボタン領域にモーダルから離脱するための[キャンセル]ボタンを設けていない場合には、スマートフォン表示時のみ離脱のためのボタンを設けるようにします。
最近ではハーフモーダルあるいはセミモーダルと呼ばれる、大型化するスマートフォンのディスプレイに向けてモーダルをアレンジして、画面の下半分程度を覆うようなUIも見かけます。ハーフモーダルではモーダルからモーダルへ繰り返し遷移するという、従来ではあまり推奨されてこなかった挙動を備えるものもあり、新しいUIパターンの実験と検証が重ねられています。