ボタン
ボタンは、ユーザーがアクションを起こし、システムが処理を実行するトリガとなる基本的なパーツです。GUIの登場よりもずっと前から実在世界に物理的に存在しているものを視覚的に表現したもので、その長い歴史ゆえにユーザーの持つ慣習的なルールに基づいた配置とスタイルに従って、見つけやすく意味を理解しやすいようにそのふるまいがデザインされる必要があります。
ボタンの配置
画面の中でのボタンの位置や、アクションの対象となる要素との位置関係、各ボタン同士の位置関係にはルールがあります。慣習に基づいたユーザーの自然な期待に応え、システム内で一貫性のある配置の原則が存在していることで、あるアクションのためのボタンがどのあたりにあるのか、ユーザーが見つけやすくなります。また逆にボタンの配置から、ボタンの意味やアクションの種類について説明抜きでユーザーが汲み取りやすくなり、体験がスムーズなものとなります。



目立つCTA(Call to Action)ボタン
CTAボタンは基本的にひとつの画面につきひとつ、その画面でのフローを完結させる役割を持ったメインのアクションのためのボタンです。後述するようにその画面での目的達成のための主要フローであることを示すPrimaryカラーで、最も目立つベーシックなボタンスタイルを持つことで、明確に最重要な役割を持つボタンであることを示します。
そして、画面の中の最右下に配置します。後述のボタンの左右位置についての説明でも触れますが、画面の中で視線の流れは左上から右下へと流れていきます。読む順序で最後にあり視線の終着地点である右下に完了のためのボタンがあるのが感覚的に自然です。また、対角線バランス(Diagonal Balance)という考え方に基づき、左上に位置するタイトルやロゴと対角線で逆の位置には置くことで、視覚的な重みづけのバランスをとっています。
肯定・進行/否定・逆行ボタンの左右位置
動作を肯定的に進行するアクション(OK、保存、登録、削除)についてのボタンは右側に、否定的、逆行・離脱するアクション(取消、キャンセル、一覧へ戻る)のボタンは左側に配置します。日本語を含む文字を左から右へ読む文化圏では、ユーザーの頭の中に左から右へ進行方向の概念ができているため、戻るものは左に、進むものは右に配置するのが感覚的に合っています。視線が左から右へ流れるということは、右というのは現在の動作が終わり次に移る一番最後に目に入る位置になります。ここに次の動作を開始するためのものが来るのは非常に自然であると言えます。また、右にまだ要素があるにも関わらず先に出会った左のボタンを押すということは、内容をよく理解していないとも考えられます。そんな状態で先に進んでしまってはいけないので、左側にあるのはやり直しがきくボタン、つまりキャンセルにするべきという論考もあります。
Windowsの標準では伝統的にこれとは左右が逆になっていますが、これはマウスではなくキーボードのタブキーの操作でアクション箇所まで移動しEnterを押すというUIが一般的だったMS-DOS時代からの名残と言われています。いまでも業務システムによってはキーボードのタブキーによる移動を主とするケースもありえますが、Webやスマートフォン、タブレットでは進行・肯定を右とするのが主流となっている現在、操作体験の一貫性を保つためにも、ABUIではこれからのシステムに左を進行・肯定の配置は採用しません。
ボタンの文言
シンプルに
ボタンの文言は、動詞や動詞句を使って、ボタンを押した時のアクションをなるべくシンプルに記述します。「する」や送り仮名が省略できる場合は省略し、文言が長くならないようにします。
ボタンのアイコン
ボタンには文言だけでなくアイコンも表示することができます。慣例的にユーザーの間で共通認識が出来あがっているようなものは以下のように指定のアイコンを使用します。
補助的なフローを開始するボタン
ボタンのクリックによりアクションを実行するのではなく、セットする値を絞り込むためのモーダルを開くなど補助的なフローに入るためのボタンには「..」をつけて判別できるようにします。
1234568328:太田 葵
進度に合わせて
また、ボタン単体だけでなく、複数のボタンどうしの関係に合わせて整合性の取れた文言にします。導線、遷移のなかで自然な段階、進度が感じられるよう配慮すること。
まず、これからおこな行う動作フローの名称が、その動作フローに入るためのボタン文言として適切です。そして、その動作フローの中で一連の入力を終え、動作フローを完了・離脱するためのボタンの文言はそれと同一ではいけません。ユーザーがきちんと動作の段階を感じられる文言にします。
→
フローに入る
→
フローを
完了
→
フローに入る
→
フローを
完了
→
フローに入る
→
フローを
完了
→
フローに入る
→
フローを
完了
キャンセルのキャンセル問題
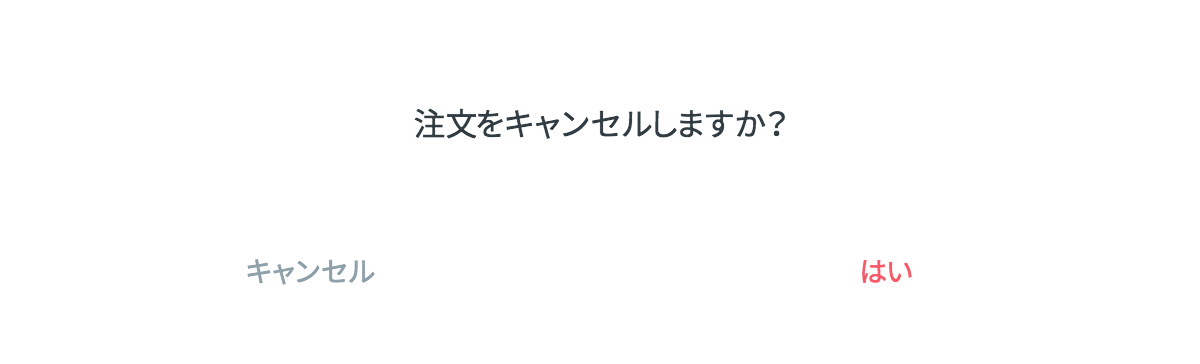
いわゆる「キャンセル」の[キャンセル]のような、ユーザーを惑わす文言にならないようにすること。下記の例では、「注文のキャンセル」という処理を確定するためには[はい]を選択、「注文のキャンセル」自体を取りやめたい場合には[キャンセル]を押すこととなり、一見わかりづらくユーザーの体験を損ねています。

ボタンのスタイル
画面のなかでユーザーのアクションはひとつでなく、複数ある場合がほとんどです。アクションのトリガとなるボタンは、そのアクションの意味や重要性、ユーザーの目的達成のための一連の流れの中での位置付けに応じて自然な誘導と視覚的なヒントの提供ができるようにいくつかの種類とスタイリングが用意されています。
| Primary | ベーシック | 反転 | 枠なし | ホバー | 反転ホバー |
| Info | ベーシック | 反転 | 枠なし | ホバー | 反転ホバー |
| Warning | ベーシック | 反転 | 枠なし | ホバー | 反転ホバー |
| Danger | ベーシック | 反転 | 枠なし | ホバー | 反転ホバー |
ユーザーの目的達成のための一連の流れの中、あるいはいち画面のなかでのそのボタンの優先度や役割をそれとなくユーザーに視覚的に伝えるために、ボタンの種類と色を使い分けます。
主要フローのアクション
通常、その画面の中でのメインの目的達成のためのフローの最終的な決定とともに前進するアクションのためのボタンを「ベーシック・Primary」とします。
メインの目的達成のためのフローに沿ったサブ的なアクションのためのボタンを「反転・Primary」や「枠なし・Primary」とします。「枠なし」にくらべ「反転」のほうが枠線があるぶん目を引く度合いが高まります。
傍流の、または独立したアクション
それなりに重要ではあるものの、その画面の中でのメインのフローではないアクションのためのボタンには「ベーシック・Default」が適切です。同じ様な位置付けでそれより少し弱いものは「反転・Default」にすると良いでしょう。
逆行・離脱のアクション
画面を離脱し、ひとつ前の画面に戻るためのボタンは「枠なし・Default」です。
破壊的なアクション
削除や取消など復帰困難な破壊的な処理をともなうアクションのためのボタン色には「Danger」を指定します。画面の中でのメインのアクションに該当するなら「ベーシック」で、サブ的なら「反転」に。他にメインのアクションのためのボタンが存在するなら「Hoverで色」「Hoverで色 - 反転」とし一段目立たないようにすることでユーザーにアクションの優先度を自然に伝えることができます。
ボタンのグループ
主要フローの中のサブアクション、傍流のまたは独立したアクションについて、関連のあるアクションを整列したボタンの集まりとして整理することができます。見た目をスッキリさせるとともに、機能上の関連や補完、意味をわかりやすくします。 同一グループ内はその影響する範囲が同じものでまとめます。1グループ内のボタンの数は通常3、4つ程度がよいでしょう。