メッセージ
ユーザーの明示的なアクションへの応答としてコミュニケーションをとるためにメッセージなどを提示することがあります。受け付けたアクションによる処理の実行結果であったり、処理が完了ができなかった場合にも不足している内容や訂正のためにユーザーがとるべき行動について具体的に伝えるものもあります。
ユーザー中心の視点では、正常に処理が行われた場合でも、システムで受け取った後そのままではなく、きちんとアクションの結果をユーザーに返すことが重要です。ひとつの動作の完了をきちんと確認することで、無駄なく次の動作に移れますし、それにより防げるミスもあるでしょう。何が起きているのかわからなかったり、完了しているのかあるいはそれはいつなのかわからず待つ不快さから解放され、より満足度の高い使用体験が得られます。
通知

通知は、処理の実行結果など、汎用的にメッセージを表示するのに用います。通常一定時間経過後に自動で消えるようになっているため、ユーザーの行動を遮らずに軽く注意を引き、短いメッセージをぱっと視界の端で確認できればよい場合に適しています。しかしながら場合によってはユーザーの明示的な意思表示があるまでは通知を表示をさせ続けるために[]ボタンを設けたり、リンクを設けたりするケースもあります。
また、ユーザーのアクションがまずあってのリアクションという場合だけでなく、システム側から発信するコミュニケーションにも使われます。
通知の位置
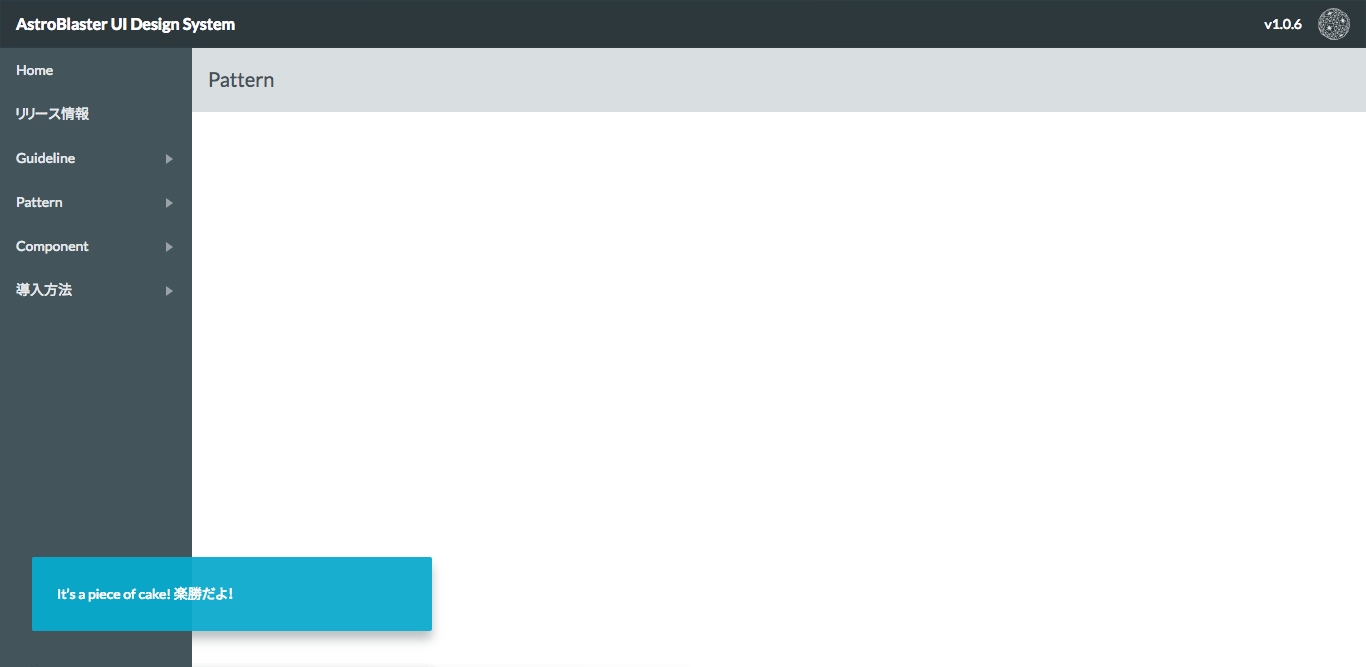
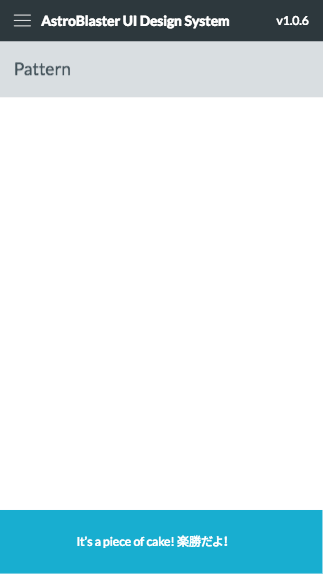
下部に表示
画面の下部に表示します。ユーザーの視線や行動を全く遮らないで、視界の隅で軽いフィードバックを返したい場合に向いています。通知が表示されている間もユーザーは他の操作が可能です。
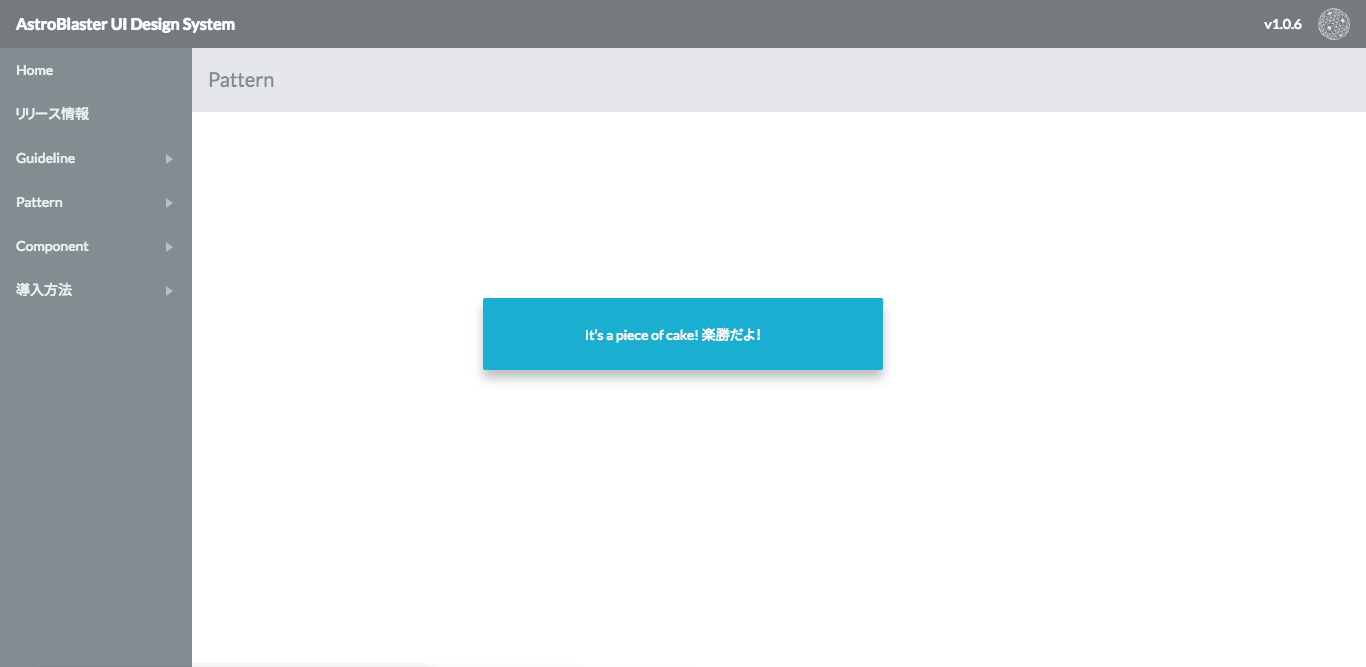
中央に表示
画面の中央に表示します。通知が表示されている間はコンテツは背景に見ることができますが操作はできないようにブロックされています。下部に表示する場合と比べてユーザーの注意を強く引きたい場合に使用します。
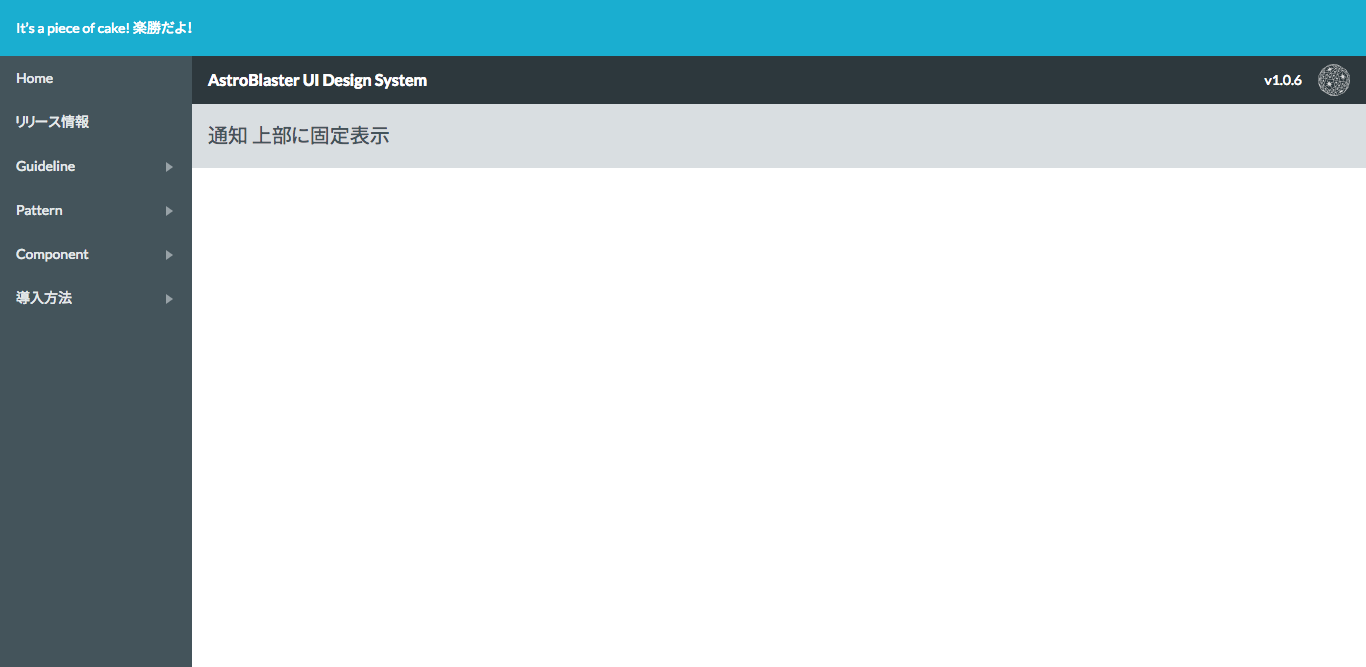
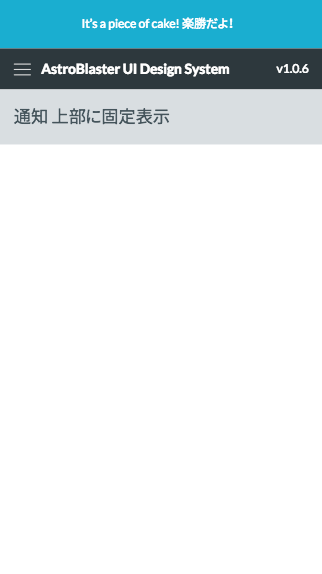
上部に固定表示
ユーザーのアクションに対してではなく、システム側を起点としたものの場合はアクセス時に固定表示するパターンも利用できます。ウィンドウの上辺とヘッダの間に割り込むように上部に固定して表示します。システムメンテナンスのお知らせや、アップデートの案内などに向いています。
通知の表示と一連の遷移
処理結果を返す通知の場合、処理が完了後は通常その画面にユーザーを留め続ける必然性はないので、処理が完了したことを伝える通知を数秒間表示したあと、次の動作に移るために最適な場所(画面)へ自動で遷移するようにします。繰り返し同様の作業を行うフローの中にいるのなら、各レコードに移る前の一覧へ、順序のあるステップの途中なら次のステップの起点へユーザーを連れていくことで、スムーズで無駄を省いた体験となります。
下記のレコード詳細の編集画面の例では、変更を保存するアクションを行う場合、
- ユーザーが[変更を保存]ボタンをクリック
- アクションを受け付け、処理
- 「保存しました」処理結果を通知で返す
- 通知を数秒間表示したのち消して
- このレコードの検索/一覧画面へ遷移
という流れになります。
該当箇所でのメッセージ
正常に処理が完了し、処理結果の通知へ進めるケースばかりではありません。不足やエラーがあり処理を完了できない場合、ユーザーに追加の行動を求めるメッセージを出すことになります。まずは処理が正常に進行していないという事実を、処理が完了した場合と同様に通知で表示します。

この場合の通知は、自動で消えるのではなく、エラー状態が解消されるまで表示しておくのが良いでしょう。この通知が消えることで、ユーザーはエラーになっている箇所が全て対処済みとなったことを知ることができます。
そして、エラー解消のためにユーザーがとるべき具体的な行動のヒントのメッセージは、エラー発生の原因となっている箇所に添えます。
有効なメールアドレスの形式になっていません(aa.bb@cc.com)
ツールチップによるメッセージ
テキストフィールドなどの入力パーツではない箇所にメッセージを添えたい場合には、ツールチップが利用できます。
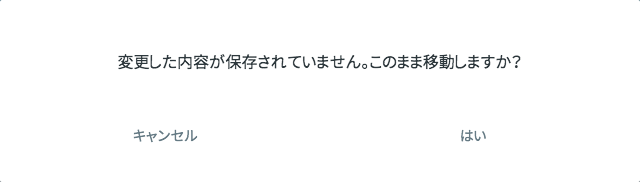
ダイアログ
ユーザーに何らかの明示的なアクションを即時求める場合には、ダイアログが利用できます。通知と違って、ユーザーの視線に割り込み、行動を遮ると同時に他の操作をできなくするものになります。むやみに使用するとユーザーのスムーズな操作体験を損ない、ストレスの多いものになりますので、ユーザーの追加的なアクションや許諾がないと現在のプロセスの進行自体ができないような場合や、操作ミスなどにより破壊的処理を安易に実行しないために安全確保の目的であえて設けるような場合のみ使用するようにします。本当にユーザーを拘束してさらにボタンをクリックしてもらう必要があるのかよく検討してください。

システムで変更を行ったときのユーザーへのフィードバック
ユーザー自身による入力とは異なる内容にシステム側で自動で値を変更したり補完した場合や、モーダルなどいったん遷移した先で変更や追加動作を行ったあとでもとのUIに戻ってきた場合に、ユーザーに該当の箇所を視覚的にフィードバックします。これによりユーザーは自身の直接の操作によるものでない変更が起こっても自己コントロール感を失わずに済み、安心感を感じることができます。
また、フィードバックのスタイルやアニメーションに一貫性をもたせることで、ユーザーの学習を促し、操作体験を向上させます。
システムで自動的に入力する場合
システム側で入力内容を自動で成型したり、他の入力値にともなって値を変更させたりしたときに、システムが値を書き換えたテキストフィールドの背景色を明滅させて、変更が行われたことをユーザーにフィードバックします。
モーダルから入力する場合
モーダルが出現することで、いったんもとの表組が視界から消えるため、モーダルを閉じて戻ったときに新しく追加した行を明滅させて、追加箇所をユーザーに知らせます。