エラー
エラーをどのようにユーザーにフィードバックし訂正のアクションを促すのか、UIは通常時だけでなくエラー発生時についてもひと揃いのものとしてデザインされる必要があります。
ユーザーは間違っていると言われるのを非常に嫌います。そもそもできるだけ間違いを生まないように、正しい行動へ自然と誘導するようにデザインすることがとても重要であることは言うまでもありませんが、結局のところ完全にエラーがなくなることはありません。エラーが発生したら、ユーザーができるだけ素早く確実に問題を解決できるように助け、システムへの信頼を損なわないようにします。
入力エラーをおこさないために
エラーのフィードバックの前に、まずはそもそもエラーとなる入力がされないようにデザインすることが重要です。ユーザーはなるべく何もしなくていいように。ユーザーに何かを考えさせたり、ユーザーの記憶に頼らないようにしましょう。
制限
おうおうにして説明や注釈というものは読まれず、またきちんと理解されないものです。意図どおりの行動をユーザーに期待するよりも、そもそもエラーになる入力がしづらい(できない)UIパーツの採用を検討しましょう。 あらかじめ用意された選択肢から指定して入力させるドロップダウンや サジェスト付きテキストフィールド、 受付可能な範囲の日付のみ指定可能にできるカレンダーや 15分、30分など刻みを制限できるタイムピッカーのほか、 字数カウント付きテキストフィールド、 桁付きテキストフィールド、受付可能な刻み値のみ入力できるスライダーといったものが利用できます。
また各パーツ単体だけでなく、矛盾が生じるような複数の入力をさせないようにします。例えば生年月日と年齢の両方を同時に入力させてはいけません。年齢は生年月日からシステム側で算出するようにすれば、情報の不整合によるエラーは起こりません。
ドロップダウン
サジェスト付きテキストフィールド
カレンダー
字数カウント付きテキストフィールド
50
スライダー
表示内容
cm- -3.0
- -2.0
- -1.0
- ±0
- +1.0
- +2.0
- +3.0
ヒントの提示
プレースホルダーに制限や入力例を記載しておく、インラインガイドにより具体的な例や解説を記載するなど入力前にヒントをユーザーに提示しておくことができます。ただ、ユーザーに操作の前提として長々とした注釈や説明をよく読んで理解するよう押し付けてはいけません。あくまで補助的なものとして活用します。
プレースホルダーにヒント&インラインガイドで具体的に補足
寛容に受け付けてシステムで変換
また、できるものについてはユーザーの入力した値をシステムで取り扱うための形式に自動で変換するようにします。「郵便番号はハイフンなしの半角、住所内の英数字は全角で、電話番号はハイフンありの半角」などと統一性もなく入力し分けるようユーザーに平然と要求するのはひどい例です。システム側で全角/半角の変換やハイフンの除去/挿入を自動で行い、ユーザーに不要な負荷をかけないようにしましょう。ほかにもファイルのアップロードに際してサイズがシステム上の制限を超えているならシステム側でサイズを調整したり、ファイル名に使えない文字は自動で置き換えてリネームするなどすれば、そもそもエラーの発生自体を避けることができます。
よいデフォルト値
入力が必須で空のままで進めることができない項目について、ユーザーの側でとくに変更がなければそのままでかまわないような値がある場合には、あらかじめ初期値として入れておきましょう。大多数のユーザーが同じ値を入力し、必要があるユーザーのみ値を変更すれば良いような場合にも有効です。入力忘れのエラーが発生することは減りますし、ユーザーにとっても手間が減ってスムーズな体験となります。
フィードバック
エラーが発生してしまったら、エラーが発生した事実と箇所を伝えるとともに、訂正/復帰のためにユーザーがアクションを起こすための具体的な手がかりを提示します。
エラーの存在を通知
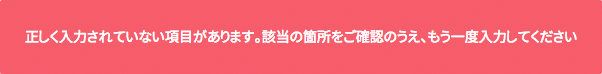
当該入力画面においてエラーが発生していること自体の通知を表示します。

該当箇所でのフィードバック
ユーザーの入力した内容あるいは入力しなかったことについて、該当する各項目のフォームパーツのスタイルをエラー用のものに直接変えて、エラー発生の原因となっている箇所を明示します。そして“親切な”エラーメッセージを添えて、この入力箇所について解決のためにユーザーが取れる具体的なアクションについて知らせます。
有効なメールアドレスの形式になっていません(aa.bb@cc.com)
登録されているものと異なります。大文字と小文字は区別されますパスワードが不明な場合
有効期限内のクレジットカードを指定してください
エラーメッセージ(注釈がある場合は置き換える)
フィードバックのタイミング
ユーザーが全てを入力し終えてボタンを押したあとよりも、エラーとなる入力をした直後またはに指摘される方がすぐに訂正ができますし、エラー個所を探す手間も省けストレスは少なくて済みます。リアルタイムに入力内容をチェックし、即座にその場でフィードバックを返すようにしましょう。また、エラーがある状態では送信ボタンが動作しないようdisabledにしておき、入力内容にエラーがない状態になってからボタンを有効化するように制御します。
エラーメッセージの文言
通知、エラーを引き起こしている入力箇所、ダイアログで表示するメッセージ、いずれの文言もユーザー目線から適切なものにする必要があります。
登録のためにどの情報を要求するのかとか、データ利用に合わせたデータベース設計から決められた入力形式やフィールドの分かれかたなどというのは、そもそも運営管理側の都合に過ぎません。こちらが勝手に作ったフォーマットから外れたユーザーを責めるような印象を与えることなく、謙虚で穏やかな姿勢を心がけます。そしてエラーが起きてもなお、依然としてユーザーが状態をコントロールできるという感覚を与え、ユーザーの期待通りに動作するシステムという信頼を損なわないでください。
エラー内容を明確にし、問題を解決するためのヒントを与える
ただエラーが発生している事実だけを告げられても、ユーザーは次のアクションを考えることができないので困ります。そのような不親切なメッセージではなく、何が起こっているのか、なぜ起こっているのか、何を訂正する必要があるのか、ユーザーがエラーを解決するために有効な手がかりや代替案を示すようにします。
- 有効なメールアドレスの形式になっていません(aa.bb@cc.com)
- 登録されているものと異なります。大文字と小文字は区別されます
- 有効期限内のクレジットカードを指定してください
- エラーが起きました
- 入力した内容に誤りがあります
- 正しく入力してください
- このカードは使用できません
専門用語を避ける
専門用語とは、例えば「互換性」など、コンピューターに携わる業界の人間であれば違和感がないものの、一般的には浸透していない言葉を指します。このような言葉は平易な言い回しに置き換える必要があります。また、一般的にも使われている言葉だとしても、音引を省略するなどシステムの専門用語的な表記はしないようにしましょう(例:ユーザ→ユーザー など)。
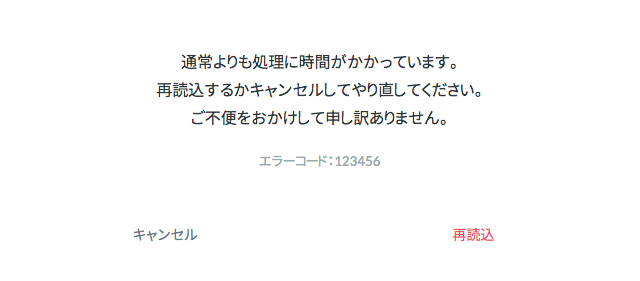
また、意味の通ったメッセージではなく、エラーコードがただ表示されるようなものも不親切です。専門家による対応のためにエラーコードが必要な場合でも、エラーコードや専門家向けのメッセージ“だけ”を表示するのではなく、ユーザーにも状況がわかる、適切なフィードバックとなるような文言も表示します。エラーメッセージは、最終的には人間のユーザーが読んで判断するものです。
- ユーザー画像はpngまたはjpg形式でアップロードしてください
- 通常よりも処理に時間がかかっています
- メディアIDの検証に失敗しました
- Error -123456
否定的な言葉を使わない
ネガティブな言葉はユーザーを怖がらせ不快にします。エラーを発生させたユーザーは、単に少しだけミスしてしまっただけにもかかわらず、まるで重大な過ちを犯したかのような気分にさせられてしまいます。
エクスクラメーションマーク「!」、「問題」「致命的」「強制終了」「失敗」「禁止」など否定的な言葉を避け、穏やかな口調でポジティブなメッセージとなるように心がけます。
- 正しく読み込めませんでした
- パスワードは英数字および記号を含み8字以上のものが使用できます
- このクーポンコードはご利用可能な期間が終了しました
- 予期しない理由で処理を中止しました。お手数ですがもう一度やり直してください。ご不便をかけして申し訳ありません
- 失敗しました
- 誤りがあります
- 無効です!
- 致命的な問題が発生しました