カラー
情報のグルーピングや強調を表現するのに線や点よりも面の分割を使うフラットデザインでは、カラースキームがとても重要です。広い色面が多くなると、そのぶん視覚的な圧迫も強くなり、長時間見続けるユーザーインターフェースにおける配色計画には、スポットカラーとしての機能や視認性などと同時に目へのやさしさも求められます。面積の広い色面がぶつかり合って訴求力や視認性が落ちることのないように、基本は無彩色のトーンのなかに、スポットで効果的にカラーを組み合わせて使うようにします。
基本カラースウォッチ
ユーザーインターフェースで使用するカラーとして適切にバランスをチューニングした12色のカラーと8段階のグレーを用意しています。
システム機能色
基本カラースウォッチのなかのいくつかの色は、特定の状態や役割の伝達と結びついています。正常や成功、注意、異常や失敗・警告などにフィットする色は慣例的にある程度決まっています。慣例に基づいた共通認識に合わせた色を用いることで、意識せずに意味を理解しスムーズに使うことができます。
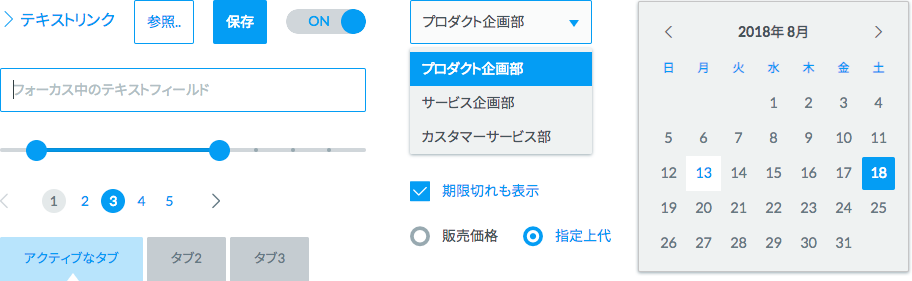
Primary
メインカラー、キーカラーとして用いられる色です。ABUIの標準ではblueを使用します。リンク、現在地表示や選択済みなどアクティブな箇所、主要アクションのボタンの色として共通して割り当てられています。


Success
何かの処理が正常に実行されたことをフィードバックする場合や、進行状況が順調な場合、表示しているデータが正常な値やポジティブな値であることを示す時などに使用します。

| Success |
| 進行中 |

Info
何らかの処理の実行結果をフィードバックする際に追加的な情報を表示する場合や、表示しているデータのステータスがSuccessとWarningの中間である場合などに使用します。

| Info |
| 受領済 |

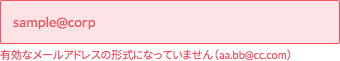
Warning
何かの処理がエラーではないものの注意を促す場合や、表示しているデータが注意を要する値であることを示す時などに使用します。

| Warning |
| 返答待ち |

コントラスト
テキストと背景色のコントラスト
ABUIのカラースキームではピュアブラック(#000000)は使用しません。
かみなりにうたれたみたいに、ぼくはとびおきた。
目をごしごしこすって、ぱっちりあけた。
すると、へんてこりんなおとこの子がひとり、おもいつめたようすで、ぼくのことをじっと見ていた。
gray-dark #2d383c
かみなりにうたれたみたいに、ぼくはとびおきた。
目をごしごしこすって、ぱっちりあけた。
すると、へんてこりんなおとこの子がひとり、おもいつめたようすで、ぼくのことをじっと見ていた。
pure black #000000
背景とテキストが明度100%である白と明度0%であるピュアブラックの組み合わせは、明度のコントラストが非常に高い状態であり、光量の不均衡に順応しようとする結果、目が酷使されてしまいます。
毎日のように繰り返し長時間向き合い見つめることの多い業務システムではなおさら、黒を調整することで目の疲れや痛みを減らしシステムと接している時間を心地よいものにすることが有効です。
コントラストのアクセシビリティチェック
コントラストを弱めることで眼精疲労を減らすことができますが、一方で色のコントラストは可読性に影響するものでもあります。弱すぎずかといって強すぎないバランスが重要です。
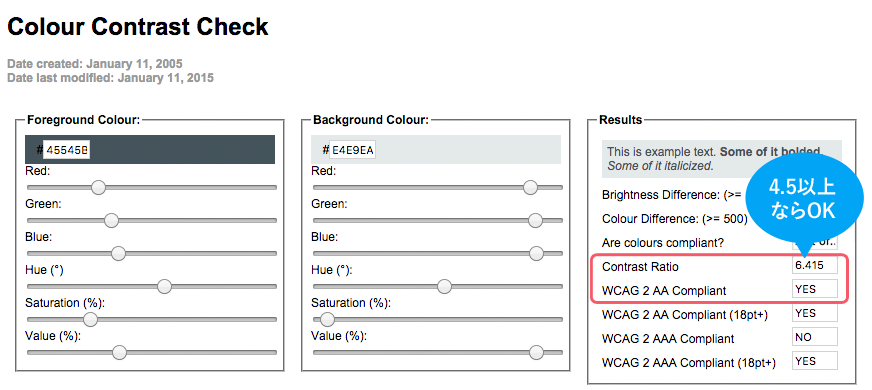
ABUI標準のテキストのカラーは様々なバランスを考慮して適切なものがあらかじめ設定されています。一般に、背景色と文字色のコントラスト比は4.5以上が適切(W3CのWCAG 2 AAの基準)と言われています。コントラスト比はColour Contrast Checkのようなツールで調べることができます。
〈使いかた〉
Foreground Colourに文字色
Background Colourに背景色を入れます
いちばん右の「Results」のなかの「Contrast Ratio」の数字が4.5以上なら「WWCAG 2 AA Compliant」が「Yes」となり基準を満たしていることがわかります。

このような基準を利用することで、「文字が見にくいのでコントラストを上げるべきでは?」といった主観ベースの感想や指摘にも、上記を材料に「4.5以上で基準を満たしてますのでご安心ください」と説得力をもって対処することができます。このW3C勧告においても見出しなどの大きな文字や、ロゴタイプ、disabledなどアクティブでない状態、ロゴタイプなどについては対象外です。ただ、こうした外部機関の基準はあくまで基準です。ただ盲目的に従ったり振り回されたりするのではなく、あるべきUIのデザインのためにうまく利用しながら付き合いましょう。