タイポグラフィ
情報そのものを引き立てる。誤読をまねきづらく、ユーザーの視覚に無用なストレスを与えない。感覚的に心地よい。ユーザーと情報の接点として常に触れ続けるタイポグラフィというものは、UIにおいて機能面でも、感性面でもとても重要です。ABUIでは業務システムのUIに適したシンプルなサンセリフの書体を選定し、指定のフォントファイルを読み込むことで、OSやデバイスに依存せず統一したルック&フィールを実現します。
和文のフォントファイルは使用頻度の低い水準の漢字を省き、サブセット化したものを読み込むことで高速化を図っています。スピードテストを重ね調整済みのものですので、表示の速さはデバイス自体にプリインストールされたフォントを使用する場合と体感的にそれほど変わりません。人名などの場合で、サブセットに含まれない漢字がある場合はデバイスフォントで表示されます。
また、タイポグラフィは、無意識下で製品のイメージを形作っていきます。この製品らしさを連想させるタイポグラフィづかいというのはブランディングの観点からも重要です。
指定フォント
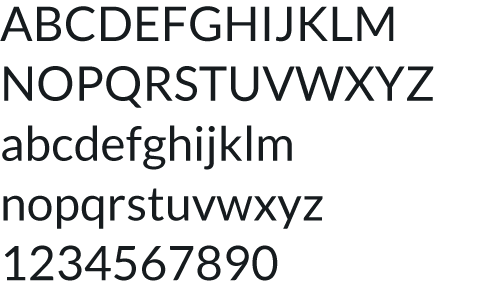
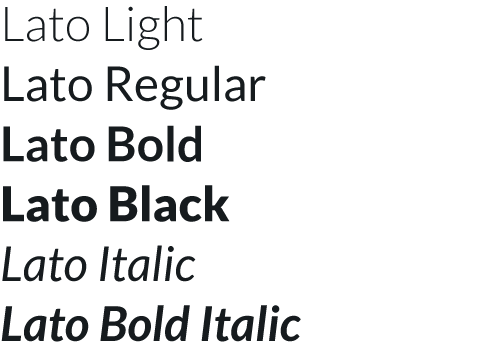
Lato
欧文にはLatoを指定しています。Latoはポーランド語で“夏”を意味する言葉で、ワルシャワを拠点としたデザイナーŁukasz Dziedzicが手掛け、Open Font Licenseのもとで公開されているフォントです。


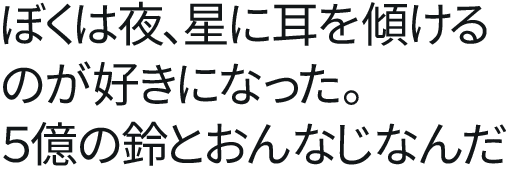
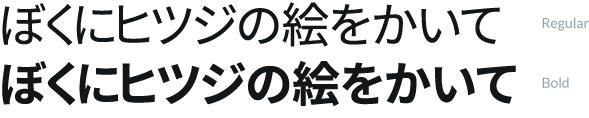
Spica Neue
和文にはSpica Neue。これはAdobeとGoogleが共同で開発した「源ノ角ゴシック」から派生した2つのフォントである「源真ゴシック」「Desiete角ゴシック」および「Open Sans」の3つのフォントを合成して作られたフォントです。Apache 2.0ライセンスのもとに使用可能です。
http://thepopp.com/font/#Spica_NeueFont_Family
ABUIで使用しているSpica NeueはプロポーショナルのSpica Neue Pです。また、字数をJIS第一水準のみに絞ったサブセットを使う事で読み込み速度の高速化を図っています。


タイプスケール
見出しや本文、ラベルや注釈など、テキストには情報のグルーピングや階層関係などを把握しやすくするために、文字サイズや文字色、余白などによって適切なジャンプ率を持ったスタイルが設定されています。
といっても、大げさに言うほどのことでもない。
ご存じのとおり、地球、木星、火星、金星みたいに名前のある大きな星のほかに、
望遠鏡でもたまにしか見えない小さなものも、何100倍とある。
たとえばそういったものがひとつ、星博士に見つかると、番号で呼ばれることになる。
〈小惑星325〉という感じで。ちゃんとしたわけがあって、王子くんお住まいの星は、小惑星B612だと、ぼくは思う。前にも、1909年に、望遠鏡を覗いていたトルコの星博士が、その星を見つけている。それで、世界星博士会議、というところで、見つけたことをきちんと発表したんだけど、身につけている服のせいで、信じてもらえなかった。
おとなの人って、いつもこんな風だ。でも、小惑星B612は運がよくて、そのときのいちばん偉い人が、みんなにヨーロッパ風の服を着ないと死刑だぞ、というおふれを出した。1920年にその人は、お上品な召しもので、発表をやりなおした。すると今度は、どこもだれもがうんうんとうなずいた。こうやって、小惑星B612のことをいちいちいったり、番号の話をしたりするのは、おとなのためなんだ。おとなの人は、数字が大好きだ。この人たちに、新しい友だちができたよといっても、中身のあることはなにひとつきいてこないだろう。
すっごくかんたんなことなんだ。
サン=テグジュペリ 『LE PETIT PRINCE』より
心でなくちゃ、よく見えない。
かんじんなことは、目では見えないってこと。