スケール
余白やエレメントのサイズ、配置計画のための基準となる単位のルールはUIにおいて非常に重要です。グルーピングや階層関係を明示する情報デザインのためだけでなく、PCやタブレット、スマートフォンなどのさまざまなデバイスでの視認性や操作性、統一されたエクスペリエンスの実現に大きく関わります。
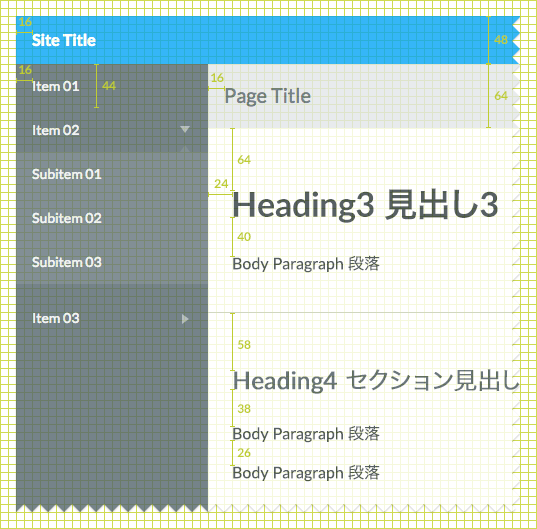
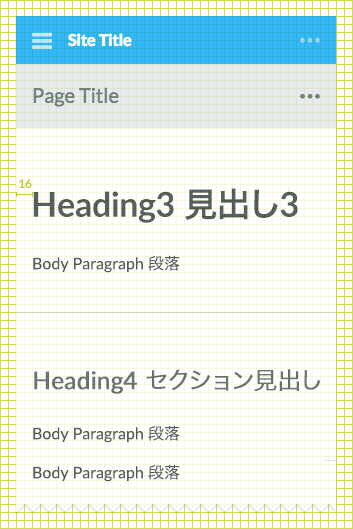
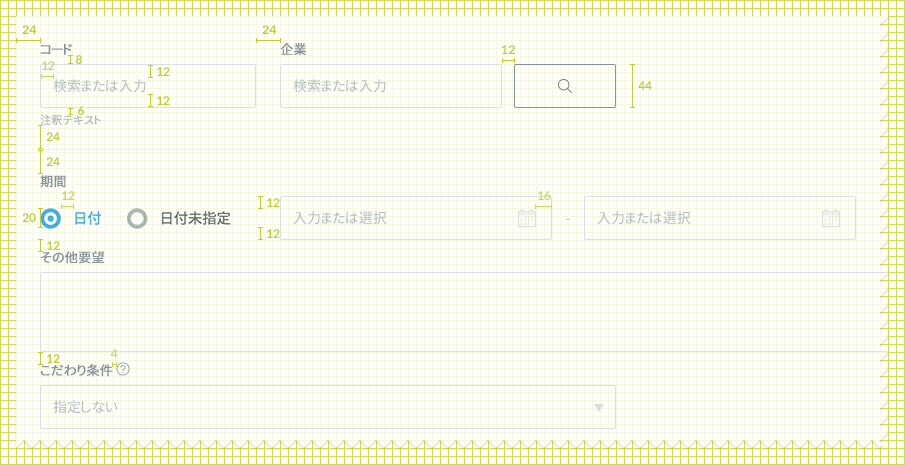
ベースライングリッド
エレメントの幅や高さ、スペースのサイズの基準は8px(補助として4px)単位になっています。



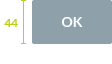
ターゲットサイズ
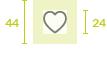
マウスによるポインティングにくらべて、指先によるタッチの面積は広いため、タッチデバイス向けのインターフェイスでは指での操作のために十分なターゲットサイズを確保する必要があります。アイコンやテキストなど視認できる対象要素のサイズに関わらず、最小ターゲットサイズを原則44pxとします。対象要素がそれ以下のサイズの場合には見えないターゲットサイズを周辺にまで広げて44pxを確保します。基本的には44px四方が望ましいですが、場合によっては長辺が44px確保できていれば可とします。その場合も短辺は最低24px程度確保してください。



全体的なサイズ感について
古いシステムからのリプレイスの場合は特に、ABUIで構築されたUIについて「各パーツが大きすぎるように感じる」「全体的に余白が広いので詰めたい」という感想が聞かれることがあります。しかしながらその基準として、古いhtmlの標準パーツそのままであったりWindowsのスタンドアローンアプリケーションの小さな解像度向けに作られたUI(例)のようなものを念頭においての発言である場合が多いです。
情報デザインの観点
まず、情報が誤解なくより効率的に伝わるように提示のしかたを設計する情報デザインの観点から、情報を際立たせたり情報どうしの関係性を自然と理解させるために、ネガティブスペース、つまり余白は重要な役割を果たしています。何が重要なのか主なのか従なのか、並列なのか内包される情報なのか、どの順序で情報を追っていく/埋めていくのが業務プロセス上、概念上自然なのか。そのスペースは「空いている」のではなく「空けてある」のです。別のグループに属する情報を、関係や順序を無視して余白に流し込んではユーザーの体験を損なうことになります。
解像度、デバイスの特性
古い画面が作られた当時と比べ、標準的な使用環境のディスプレイの解像度は上がっています。また解像度は今後も年々高くなっていくでしょう。一方で、高解像度化にともない、必ずしもディスプレイの物理的なサイズは大きくなるわけではありません。持ち運びに適したサイズ、ユーザーである人間の身体的な寸法の基準が変わるわけではないからです。ディスプレイの物理的なサイズはそのままに解像度が上がれば、より高密度に表示されることになりますので、小さなパーツを詰め込んだ画面はディスプレイにたいして小さくなってしまいます。
加えて、近年すっかり浸透したスマートフォンやタブレットなどのタッチデバイスでは、指で誤操作なく扱うために、ターゲットとなるパーツの大きさを、マウスでポインティングするPCの画面と比べて大きくとる必要があります。またタッチデバイスでは画面が物理的に小さめで、かつスクロール操作のためのコストが低い(指で画面をフリックするだけ)ため、ひと画面のビューに小さなパーツをぎっしり詰め込んで収めようとするよりも、スクロール量が増えてもゆったりと配置します。そのため近年では一般的に画面のUIをおおきくゆったりとレイアウトしたものが増えています。業務システムのユーザーも、業務外ではこうした一般的な様々なWebサイトやアプリのいちユーザーでもあるために、こうしたゆったりめのUIに慣れてきていると思われます。また、業務システムそれ自体にも使用環境としてスマートフォンやタブレットが浸透してきています。PCでもタッチデバイスでも共通した操作ができるようにするために、そして各デバイス別でなくワンソースで効率的に開発をするためにも、このようなポリシーでのパーツのサイズ設定や配置が求められています。
こうした理由から、「これからのシステム」に適したサイズ感の基準に基づいてABUIは設計されています。今開発している業務システムは、この傾向がさらに進んでいくであろう数年先の未来に渡って使用されていくものです。けっしていま現在の使用者の環境や個人的な感覚、過去のシステム画面を基準としたスケール感に引きずられることのないようにしましょう。