グリッドシステム
ABUIでは、Bootstrapのグリッドシステムを採用しています。12等分をベースにした可変グリッドにより、デバイス解像度やビューポートのサイズに応じてレスポンシブに切り替える柔軟なレイアウトが実現できます。
また、メディアクエリの仕組みを使い、定義されたスクリーンサイズごとに異なるスタイルを適用できます。
カラム
Bootstrap のグリッドシステムにより、下記の通りスクリーンサイズで挙動が変わります。
| 極小スクリーン スマートフォン (<768px) | 小型スクリーン タブレット縦 (≥768px) | 中型スクリーン タブレット横・PC (≥992px) | 大型スクリーン PC大画面 (≥1600px) | |
|---|---|---|---|---|
| グリッドクラス接頭辞 | .col-xs- |
.col-sm- |
.col-md- |
.col-lg- |
| カラム数 | 12 | |||
| カラム幅 | ~62px | ~81px | ~116px | 117px~ |
| 余白幅 | 24px (列の両側に12px) | |||
| ネスト可否 | 可 | |||
| オフセット指定可否 | 可 | |||
| カラムの表示順序変更 | 可 | |||
積み上げ型コンテンツの水平表示
.col-md-*を単独で定義することにより、スマートフォンやタブレット縦(極小/小型スクリーン)向けに構築した積み上げ型コンテンツを、タブレット横・PC(中型スクリーン)で水平のコンテンツとして表示することができます。.rowの中にグリッドカラムを配置してください。
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> <div class="row"> <div>.col-md-12(指定しない場合も12カラムの幅になります)</div> </div>
スマートフォン、PC表示切り替え定義
カラムに対してグリッドクラス.col-xs-*(スマートフォン用) .col-md-*(PC用)を指定することで、PCとスマートフォンの表示を分けることができます。下に具体的なイメージを示します。
<!-- スマートフォンではひとつめのカラムの幅を100%(12カラム)に、ふたつめのカラムの幅を50%(6カラム)にして次の行に送っています --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- スマートフォンではカラムの幅を50%(6カラム)に、PCでは33.3%(4カラム)にしています --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- スマートフォンでもPCでもカラムの幅を50%(6カラム)にしています --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div>
スマートフォン、タブレット、PC、大画面各表示の切り替え定義
先に示した例に対して、タブレット用のグリッドクラス.col-sm-*を指定することで、より動的で強力なレイアウトを作る事ができます。さらに.col-lg-*で近年増加しているフルHD(1920*1080px)のような大画面用のレイアウトを別途定義できます。とくにリキッドレイアウトの場合、画面の幅に合わせてカラム幅も大きくなることで、間延びして見えたり、近接する要素の位置が遠くなり関連性が掴みづらくなったりしますので、大画面に合わせた密度のレイアウトになるように考慮してください。
<div class="row"> <div class="col-xs-12 col-sm-6 col-md-8 col-lg-9">.col-xs-12 .col-sm-6 .col-md-8 .col-lg-9</div> <div class="col-xs-6 col-md-4 col-lg-3">.col-xs-6 .col-md-4 .col-lg-3</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">.col-xs-6 .col-sm-4 .col-md-3 .col-lg-2</div> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">.col-xs-6 .col-sm-4 .col-md-3 .col-lg-2</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">.col-xs-6 .col-sm-4 .col-md-3 .col-lg-2</div> </div>
カラムのオフセット
.col-md-offset-*を指定することで、カラム位置を右へ移動させることができます。このクラスは、* で指定した分の余白をカラムの左側につけるものです。例えば、.col-md-offset-4は、.col-md-4を右に4カラム分移動させることができます。
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> <div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div> </div> <div class="row"> <div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div> </div>
.col-*-offset-0クラスを使用することで、他デバイス用に指定したオフセットをオーバーライドすることができます。
<div class="row"> <div class="col-xs-6 col-sm-4"></div> <div class="col-xs-6 col-sm-4"></div> <div class="col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0"></div> </div>
カラムのネスト
コンテンツをネストするには、定義済みの.col-sm-*クラスの中に新たに.row、.col-sm-*を定義します。ネストした行には、合計値が12以下となるようなカラムセットを定義してください。
<div class="row">
<div class="col-sm-9">Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">Level 2: .col-xs-8 .col-sm-6</div>
<div class="col-xs-4 col-sm-6">Level 2: .col-xs-4 .col-sm-6</div>
</div>
</div>
</div>
カラムの表示順序変更
補整クラス.col-md-push-* と .col-md-pull-*を使用することで、定義したグリッドカラムの表示順序を簡単に変更することができます。
<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div>
余白
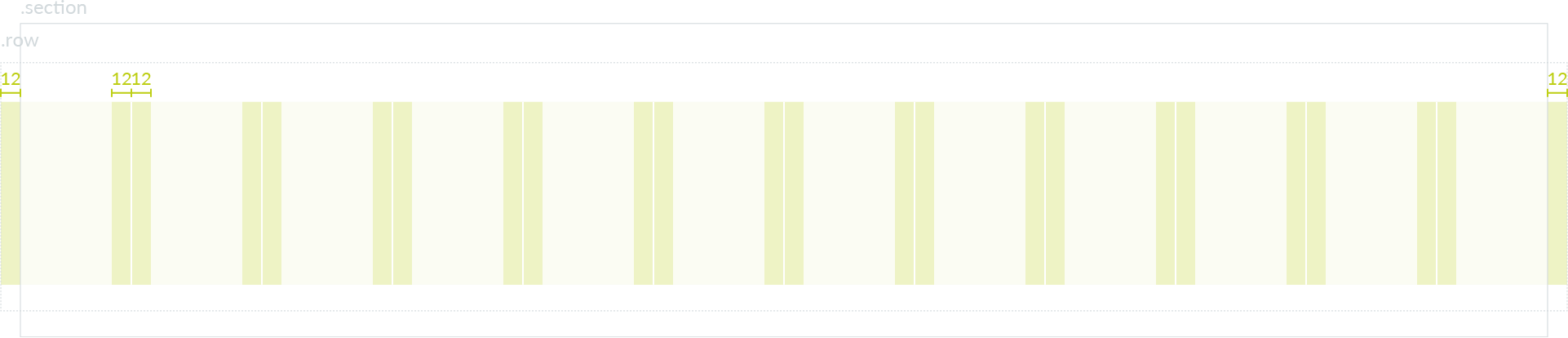
グリッドのカラムには左右に12pxの余白が付きます。

カラムの近接表示
グリッドシステムのカラムの仕組みを使って並べたフォームパーツを近接させて扱いたい場合に、指定したカラムの左右の余白を小さくすることができます。
対象となるcol-*-*に、.col-*-closerをつけます。そして、それぞれの画面幅で位置が変わり左端や右端になるものに.col-*-closer-leftend・.col-*-closer-rightendをつけて、左端や右端にあるときには端側の余白をリセットします。
| 極小スクリーン スマートフォン (<768px) | 小型スクリーン タブレット縦 (≥768px) | 中型スクリーン タブレット横・PC (≥992px) | 大型スクリーン PC大画面 (≥1600px) | |
|---|---|---|---|---|
.col-all-closer |
左右の余白小さく | 左右の余白小さく | 左右の余白小さく | 左右の余白小さく |
.col-sm-closer |
余白そのまま | 左右の余白小さく | 左右の余白小さく | 左右の余白小さく |
.col-md-closer |
余白そのまま | 余白そのまま | 左右の余白小さく | 左右の余白小さく |
.col-lg-closer |
余白そのまま | 余白そのまま | 余白そのまま | 左右の余白小さく |
.col-all-closer--leftend |
左の余白をリセット | 左の余白をリセット | 左の余白をリセット | 左の余白をリセット |
.col-xs-closer--leftend |
左の余白をリセット | 左右の余白小さいまま | 左右の余白小さいまま | 左右の余白小さいまま |
.col-sm-closer--leftend |
左右の余白小さいまま | 左の余白をリセット | 左右の余白小さいまま | 左右の余白小さいまま |
.col-md-closer--leftend |
左右の余白小さいまま | 左右の余白小さいまま | 左の余白をリセット | 左右の余白小さいまま |
.col-lg-closer--leftend |
左右の余白小さいまま | 左右の余白小さいまま | 左右の余白小さいまま | 左の余白をリセット |
.col-all-closer--rightend |
右の余白をリセット | 右の余白をリセット | 右の余白をリセット | 右の余白をリセット |
.col-xs-closer--rightend |
右の余白をリセット | 左右の余白小さいまま | 左右の余白小さいまま | 左右の余白小さいまま |
.col-sm-closer--rightend |
左右の余白小さいまま | 右の余白をリセット | 左右の余白小さいまま | 左右の余白小さいまま |
.col-md-closer--rightend |
左右の余白小さいまま | 左右の余白小さいまま | 右の余白をリセット | 左右の余白小さいまま |
.col-lg-closer--rightend |
左右の余白小さいまま | 左右の余白小さいまま | 左右の余白小さいまま | 右の余白をリセット |
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-3 col-all-closer col-all-closer--leftend">
<div class="form-group">
<input type="text" class="form-control" placeholder="常に左端" value="">
</div>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-all-closer col-xs-closer--rightend">
<div class="form-group">
<input type="text" class="form-control" placeholder="xsで右端" value="">
</div>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-all-closer col-xs-closer--leftend col-sm-closer--rightend">
<div class="form-group">
<input type="text" class="form-control" placeholder="xsで左端、smで右端" value="">
</div>
</div>
<div class="col-xs-6 col-sm-12 col-md-3 col-all-closer col-xs-closer--rightend col-sm-closer--leftend col-sm-closer--rightend col-md-closer--rightend col-lg-closer--rightend">
<div class="form-group">
<input type="text" class="form-control" placeholder="xsで右端、smで左端・右端、mdで右端、lgで右端" value="">
</div>
</div>
</div>
レスポンシブ・ユーティリティー
モバイルフレンドリーページの開発をより速やかに遂行するために、mediaクエリを使用してコンテンツの表示非表示を制御できるユーティリティークラスが準備されています。
これらのクラスは単独利用はもちろん、組み合わせて使用することによって、ビューポートのブレークポイントを横断的に定義することも可能です。
| 極小スクリーン スマートフォン (<768px) | 小型スクリーン タブレット縦 (≥768px) | 中型スクリーン タブレット横・PC (≥992px) | 大型スクリーン PC大画面 (≥1600px) | |
|---|---|---|---|---|
.visible-xs-* |
表示 | 非表示 | 非表示 | 非表示 |
.visible-sm-* |
非表示 | 表示 | 非表示 | 非表示 |
.visible-md-* |
非表示 | 非表示 | 表示 | 非表示 |
.visible-lg-* |
非表示 | 非表示 | 非表示 | 表示 |
.hidden-xs |
非表示 | 表示 | 表示 | 表示 |
.hidden-sm |
表示 | 非表示 | 表示 | 表示 |
.hidden-md |
表示 | 表示 | 非表示 | 表示 |
.hidden-lg |
表示 | 表示 | 表示 | 非表示 |
v3.2.0 では、それぞれのブレークポイントの .visible-*-* クラスは3つのバリエーションからなり、それぞれの CSS における display プロパティの値との対応は以下のようになります。
| クラスのグループ | CSS displayプロパティ |
|---|---|
.visible-*-block |
display: block; |
.visible-*-inline |
display: inline; |
.visible-*-inline-block |
display: inline-block; |
そのため、例えばスマートフォン(xs)画面用に定義したい場合、利用できる.visible-*-*クラスは.visible-xs-block, .visible-xs-inline, and .visible-xs-inline-blockの3種類です。
印刷クラス
通常のレスポンシブ・クラスと同様に、印刷のためにコンテンツを切り替えるために使います。
| クラス | ブラウザ | 印刷 |
|---|---|---|
.visible-print-block.visible-print-inline.visible-print-inline-block |
非表示 | 表示 |
.hidden-print |
表示 | 非表示 |