レコード検索
業務システムでは特にマスターのメンテナンスなどで多用されるパターンです。入力した検索条件に該当するレコードを 1行とした表組で一覧表示し、対象とする行を選択して閲覧・編集や削除などのアクションへ進みます。

- 検索 条件入力
- 検索 結果
- 詳細
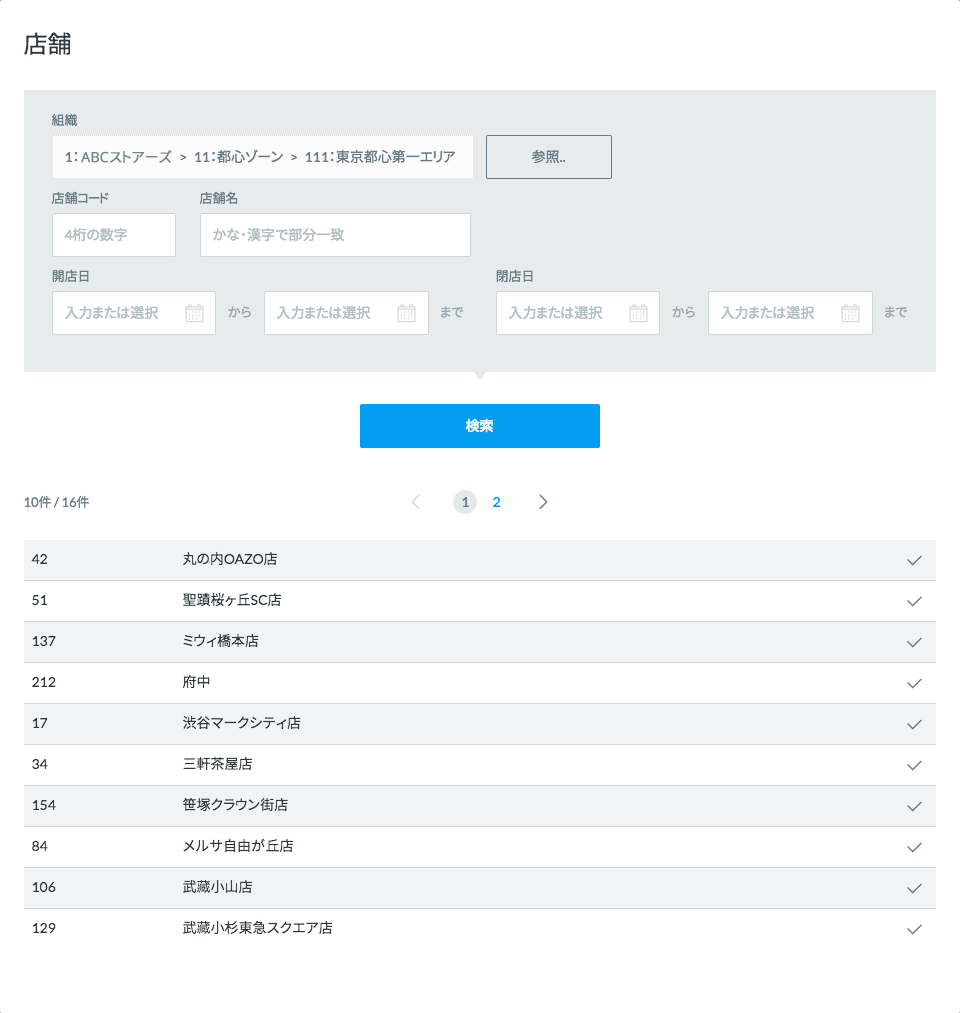
レコード検索&結果 - 詳細(新規登録/閲覧/編集/削除)のサンプル
<div id="filter">
<div class="section section-filter">
検索条件
</div>
</div><!-- /#filter -->
<div class="section-submit">
検索ボタン
</div><!-- /.section-submit -->
<div class="btn-filter-again">
検索実行後の条件入力領域最小化時の表示
</div><!-- /.btn-filter-again -->
<div id="filter-result" class="displaynone">
検索結果
</div><!-- /#filter-reslt -->
検索条件入力
検索条件の部分は、条件入力のためのフォームパーツを配置したグレー地の領域とフキダシ状の三角形、検索ボタン、入力内容のクリアボタンからなります。検索ボタンをクリックすると、検索結果表示領域を画面内で広く確保するために、条件入力領域を最小化します。最小化した領域をクリックすることで再度条件入力領域を展開することができます。
<div class="filter js-filter">
<div class="section section-filter js-section-filter">
... 検索条件の入力
</div>
</div><!-- /.filter -->
<div class="section-submit js-section-submit">
<span class="submit-arrow"></span>
<div class="row">
<div class="col-md-5 hidden-xs"><button class="btn btn-flat-default btn-clear">クリア</button></div>
<div class="col-md-2"><button class="btn btn-primary btn-block js-btn-filter">検索</button></div>
<div class="col-xs-12 visible-xs mts"><button class="btn btn-flat-default btn-block btn-clear">クリア</button></div>
</div>
</div><!-- /.section-submit -->
<div class="btn-filter-again js-btn-filter-again">
</div><!-- /.btn-filter-again -->
要素のグルーピング
条件の入力は、ときに大量で複雑になることがあります。入力をいくつかのグループに分類して区切ることでわかりやすくすることができます。各グループにはグループ名や説明を追加でき、グループの間には区切り線を設けます。また、たまにしか使用しない特殊な条件など、低頻度のものはアコーディオンで隠しておき、必要に応じて段階的に開示するようにすることで煩雑さを防ぎます。
<div class="section section-filter js-section-filter">
<h5>組織情報</h5>
<p class="section-text mbl">対象とする組織を指定してください</p>
... 検索条件の入力
<hr>
<h5>商品情報</h5>
... 検索条件の入力
<div class="js-accordion">
<a class="acordion-btn js-accordion-btn">
<span class="icon icon-abui-arrow-right prx"></span>詳細検索
</a>
<div class="js-toggle-content displaynone ptl">
... 詳細検索条件の入力
</div>
</div>
</div>
検索条件内では複数指定
制約としてまず何らかの単一の属性に絞り込む必要がある場合以外、検索条件の入力においては基本的に複数指定が可能な入力になります。
1234568328:太田 葵、1234568341:原田 香奈枝
検索実行後の条件入力領域
検索ボタンをクリック後に最小化された条件入力領域は、再び最大化させるためのボタンになっています。
条件入力領域を最小化後の検索条件の表示
検索条件としてどんなものが設定されたのか、最小化時も結果とともに表示しておきたい場合に、最小化後の領域に条件を表示することができます。検索条件が多くなる場合には主要条件を抜粋して表示するなど、情報が煩雑にならないように配慮してください。
条件入力領域を最小化しない
検索条件の入力が1行におさまるほど少ない場合に、検索ボタンをクリック後も条件入力領域を最小化しないようにもできます。
検索結果
検索結果は、検索ボタンクリック後に検索条件入力領域の次に、画面遷移をせずに表示されます。表組、アクション、ページ移動ナビゲーションから構成されます。それぞれに目的に応じたバリエーションがあります。
検索結果が0件の場合
検索結果条件によっては該当するレコードがないケースもあります。その場合は検索結果表示領域にメッセージを表示します。必要によっては、新規レコードを登録するためのリンクを合わせて表示するのも有効です。
該当するものがありませんでした。条件を変更して再度検索をしてください。
検索結果 - 表組
列が少ない場合
列が少なく、各データの桁数や文字量も少なく、幅を目一杯にすると間延びしてしまって各列の情報要素どうしの距離が遠くなってしまい、見づらくなる場合には、幅調整用の空列を挿入することもできます。
| コード | 品名 | 点数 | 価格 | |
|---|---|---|---|---|
| 1234567890 | スペースカレー | 50 | ¥540 | |
| 2345789021 | 宇宙おにぎり(鮭) | 30 | ¥378 | |
| 4532765483 | スペースアイスクリーム(バニラ) | 45 | ¥648 |
列が多い場合
列が多く、システム利用対象の環境の解像度の画面内に収まりきらない場合、表示する要素をもっと絞り込んで簡素にするか、表組内スクロールの採用を検討します。固定する列と可動する列の妥当性を目的に合わせて確認してください。
| 商品 |
|---|
| 0200000000001:宇宙白飯 |
| 0200000000004:スペースフード(チキンライス) |
| 0200000000005:宇宙藻キャンディ |
| 入数 | 原価 | 売価 | 利益率 | 〜9時 | 〜11時 | 〜13時 | 〜15時 | 〜17時 | 合計 | 原価金額 | 売価金額 | 利益率 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 57.00 | 100 | 43.0% | 18 | 18 | 36 | 2,052 | 3,600 | 43.0% | |||
| 1 | 59.00 | 100 | 41.0% | 10 | 20 | 10 | 40 | 2,360 | 4,000 | 41.0% | ||
| 1 | 54.00 | 100 | 46.0% | 12 | 12 | 6 | 30 | 1,620 | 3,000 | 46.0% |
検索結果 - アクション
対象が1行 - アクションが1つの場合
ボタンを設けず、行をクリックでアクション(閲覧画面または編集画面への遷移など)を実行するのがシンプルです。
| 1 | 2 | 3 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
対象が1行 - アクションが1つで、表組内に他へのリンクなどマウスに反応する箇所を含む場合
行の右端にボタンを設けるなどします。ボタンはアクションの種類が閲覧の場合は[]、編集の場合は[]を使用します。
対象が複数行 - アクションが1つの場合
検索結果の複数行を指定して行うアクションがある場合は、対象とする行を選択するチェックボックスと、アクションを実行するためのボタンが必要になります。何も選択されていないときはボタンは無効の状態で、ひとつでもチェックされたら有効化します。
| 2 | 3 | 4 | |
|---|---|---|---|
| 2 | 3 | 4 | |
| 2 | 3 | 4 |
表組の各行頭にチェックボックス(thに一括チェック機能)を置き、表組の下に配置した.btn-rowにアクションのボタンを並べます。各行全体をクリックでチェックボックスが動作するように、tableにクラス.table-checkablerowを追加します。
<table class="table table-checkablerow">
<thead>
<tr>
<th class="cell-control">
<label class="checkbox no-label">
<input type="checkbox" data-toggle="checkbox">
</label>
</th>
...
</tr>
<thead>
<tbody>
<tr>
<td class="cell-control">
<label class="checkbox no-label" for="checkbox5">
<input type="checkbox" data-toggle="checkbox">
</label>
</td>
...
</tr>
</tbody>
</table>
対象が複数行 - アクションが1つで、表組内に他へのリンクなどマウスに反応する箇所を含む場合
各行全体をクリックでチェックボックスを選択する場合に、行内に他へのリンクを含むときはリンク箇所をチェックボックスのヒット範囲から外すために、対象となるtdにクラス.js-check-excludeをつけ、ヒット範囲の重複を避けます。
<table class="table table-checkablerow">
...
<tbody>
<tr>
<td class="cell-control">
<label class="checkbox no-label" for="checkbox5">
<input type="checkbox" value="" id="checkbox5" data-toggle="checkbox">
</label>
</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td class="js-check-exclude"><a href="#fakelink">link</a></td>
...
</tr>
</tbody>
</table>
対象が1行または複数行 - アクションが複数の場合
下記の例は、削除は複数行対象で一括削除が可能、編集は1行のみ対象の場合です。対象が1行のメインアクションである編集は各行クリックで編集画面へ遷移します。
| 2 | 3 | 4 | |
|---|---|---|---|
| 2 | 3 | 4 | |
| 2 | 3 | 4 |
この場合は行クリック時の動作は編集画面への遷移となるので、チェックボックスのヒット範囲を行全体にする.table-checkablerowはつけません。
各行にボタンを明示
各行クリックで編集画面へ遷移するということは操作する前では手がかりが乏しく、伝わりづらいと感じられる場合は、行クリックで遷移するのではなくアクションのためのボタンを右端に明示してもよいでしょう。
対象が1行または複数行 - さらにアクションが混在する場合
下記の例は、削除は複数行対象で一括削除が可能、複製と編集は1行のみ対象の場合です。対象が1行のメインアクションである編集は各行右端のボタンクリックで編集画面へ遷移します。複製も対象は1行ですが、使用頻度の低いサブアクションであり、メインアクションの導線部が繁雑になるのを避けるため、および誤操作を防ぐために下部のボタンとしています。
何も選択されていないときはボタンは無効状態、ひとつでもチェックされたら有効化、複数チェックされているときは[複製]は無効にします。
編集も複数一括で行える仕様なのであれば、[編集]もボタンにします。その上で、遷移後の編集画面において複数画面を処理するナビゲーションを追加します。
| 2 | 3 | 4 | |
|---|---|---|---|
| 2 | 3 | 4 | |
| 2 | 3 | 4 |
検索結果 - ページ移動ナビゲーション
検索結果数が多い場合はページわけの必要があります。分割されたページを表示するコントロールとしてはパジネーション、追加読込みがあります。常に結果数が少ない(例えば100件程度以下)であることが確かな場合には、ページわけをせずに全件表示という仕様でもかまいません。
パジネーション
現在表示中の件数と全件数
検索結果に該当したレコード数と現在表示中の件数を表示します。全件数はユーザーが目当てのレコードを絞り込み探すにあたって、検索条件を設定し直す必要があるかどうかを判断する材料にもなります。
ページ数の表示と移動リンク
表示ポリシーについては設置する画面の目的に適ったものとなるように適宜判断が必要になります。たとえばGoogle検索のように検索結果の先頭のほうの結果しか参照しない用途であれば最後ページへのショートカットは不要ですし、条件に該当するアイテムをID順で並べたような場合には最後ページにすぐにジャンプできるほうがよいでしょう。
表示件数の切替
設置する場合、切り替え単位は3つにします。各単位の件数(例では10件、50件、100件)および設置自体必要かどうかは、各システムに合わせて判断してください。
追加読込み
表組の最下部に続きの結果行を追加的に表示するコントロールです。
| 1 | 2 | 3 |
|---|---|---|
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
| 1 | 2 | 3 |
<table> ... </table> <button class="btn btn-block btn-sm btn-flat-default mts">もっと見る...</button>
各レコード詳細
検索結果の各アクションから各レコードの詳細へ遷移します。新規登録の場合はタイトル右端の[+新規登録]ボタンから遷移します。
<nav class="navbar navbar-default navbar-lg" id="header-content">
...
<div class="collapse navbar-collapse" id="navbar-collapse-01">
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="icon-abui-plus prx"></span>新規登録</a></li>
</ul>
</div>
</nav>
ボタン
各レコード詳細のCTAボタンの文言は、新規登録では[保存]、編集では[変更を保存]になります。 編集では[削除]ボタンを表示します。新規登録時の[保存]ボタンのかわりに、現在のレコードを保存した上で続けて次の新規登録画面へ遷移する動作を選べるドロップダウンボタンとすることも可能です。
画面のタイトル
レコード検索のパターンにおいて、画面タイトルはフローを通して同じものにします。「|」で画面タイトルとその画面ステイタスを区切ります。「|」はタイトル内にひとつだけとし、パンくずのように重ねて使わないようにしてください。ユーザーに画面構成と現在の行動についてシンプルに伝えるためのものであり、正確に階層構造を反映する必要はありません。
レコード検索のパターンは多くの場合そのデータを管理する業務フローの入り口となります。検索条件入力&検索結果画面はこのフローを代表する画面であるため「検索」や「一覧」はつけません。各レコード詳細の画面では「| 新規登録」「| 編集」とします。既存のレコードを複製して新規登録する場合も「| 新規登録」です。
検索条件入力&検索結果画面
詳細 新規登録画面
詳細 編集画面
<h2 class="navbar-title">顧客<span class="navbar-title-separator">|</span>新規登録</h2> <h2 class="navbar-title">顧客<span class="navbar-title-separator">|</span>編集</h2>
モーダルでのレコード検索

レコード検索のパターンは、モーダル内でも使用できます。検索条件入力の中で、レコード検索から値をセットするためのモーダルを開く場合もあります。
検索条件入力からレコード検索のモーダルを開くサンプル