アップロード
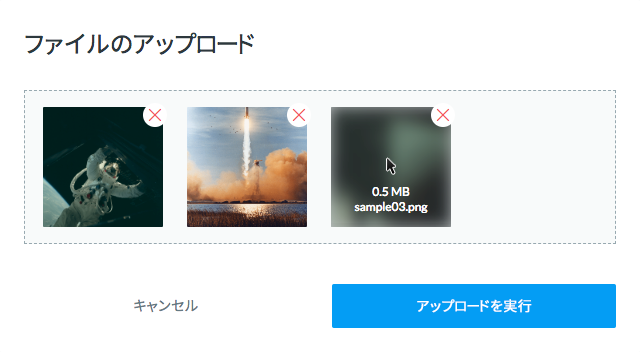
OSのファイルの場所指定プロセスおよびドラッグ&ドロップのふたつの方法でのファイル指定と、複数ファイル一括追加、アップロード進行状況の可視化を備えたフローに定型化します。


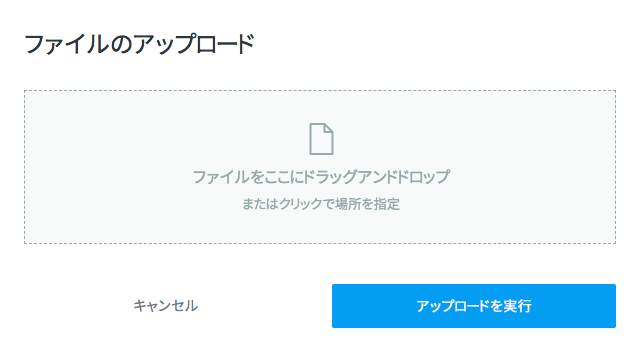
ドラッグ&ドロップまたはファイルを指定してアップロードするためのモーダルを表示します(下記の例ではサーバーに処理を繋いでないのでエラーになります)。
ボタンの文言
モーダルを表示するためのボタンは[アップロード..]とします。アップロードを示すアイコンと補助的なフローが開始することを示す「..」を付けています。 そしてアップロード用のモーダル内のファイルの場所を追加後にアップロード処理を開始するためのボタンを[アップロードを実行]として、このアップロード動作のフローの進度が感じられるようにします。
ボタンの文言についてはPattern > ボタンも参照してください
実装方法
Dropzone.jsを使用しています。用意されているオプションや設定方法に関する詳しい情報は、Dropzpne.jsのリソースを参照してください。なお、このドキュメントではサーバ側への処理をつないでいないため、ファイルのアップロードはできません。
アップローダーを起動するためのJavaScriptを定義します。
$(".dropzone").dropzone({ url: "/file/post" });
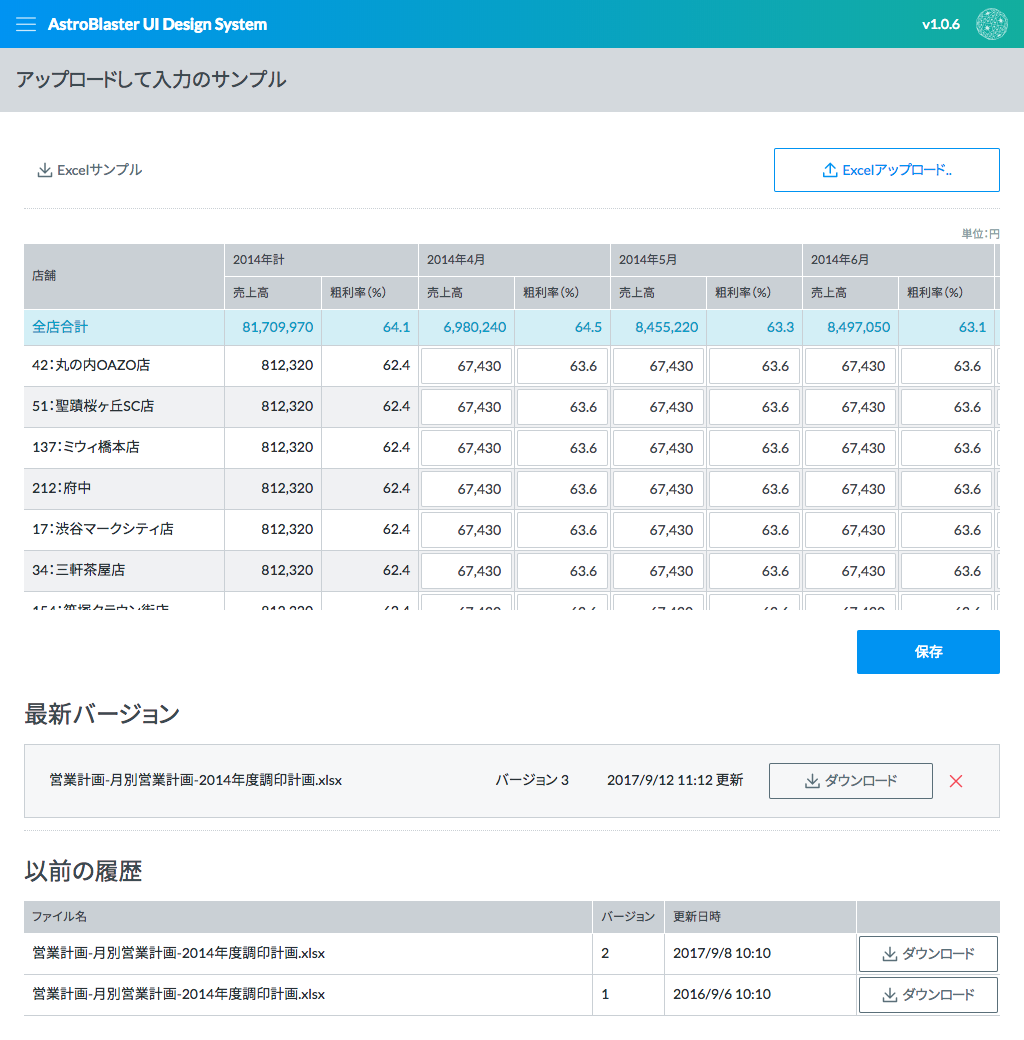
アップロードして入力
業務システムにおいては、スプレッドシート形式でデータを取り扱いたい場面は少なくありません。ちょっとした編集作業なら入力のある表組を用いることもできますが、巨大で複雑なデータになってくると、ブラウザ上で大きな表組を編集させるのは動作も重くなり、操作性もよくありません。エクセルやGoogleスプレッドシートといった専用に多大なリソースをかけて開発されているものよりも貧弱なスプレッドシートアプリを、別途ブラウザ上でわざわざ再現する合理性はあまり無いでしょう。
編集はローカル環境でエクセルなどのスプレッドシートアプリで行い、ブラウザではそのエクセルファイルのアップロードと表示(+簡易な修正)のみとするのが全体のUXとしては優れている場合も多いです。
雛形または最新データのスプレッドシートをダウンロードし、ローカルで編集後アップロード、最新データの表示と簡易編集が可能なパターンです。アップロード済みデータのバージョン管理をつけることもできます。