サイドバー
サイドバーはシステム全体を網羅的に移動するためのグローバルナビゲーションのために有効です。論理的な階層にしたがって整理したものが適しているのか、ユーザーの目的別に入口を設けて関連するアクションをまとめて分類するのがよいのか、あるいはその両方を併用したり、ショートカット集を設けるのかなど、ユーザーにとってもっとも使いやすくスムーズに目的を達成できるグローバルナビゲーションのあり方をケースに応じて考慮しましょう。サイドバーのナビゲーションに表示される項目は、アクセスしているユーザーの権限に応じて変動させるなどして、ユーザーにとって使いやすいものになるようにします。
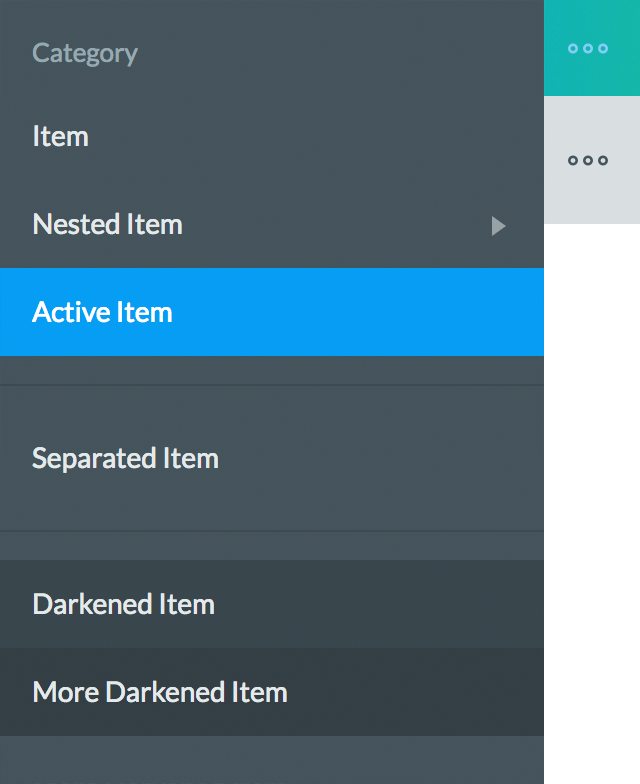
サイドバー


サイドバー




サイドバーは幅1366px(一般的なノートPCのワイド画面)未満の画面サイズでは左側に格納されます。幅768px(スマートフォン)未満の画面サイズではサイドバーの幅が広くなります。
HTML
<nav class="sidebar">
<p class="category">カテゴリー</p>
<ul class="nav">
<li><a href="#">項目</a></li>
<li class="active"><a href="#">項目</a></li>
</ul>
</nav>
サイドバー内の要素
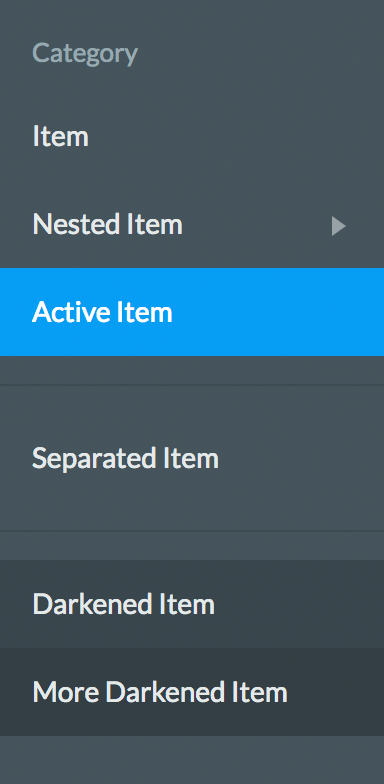
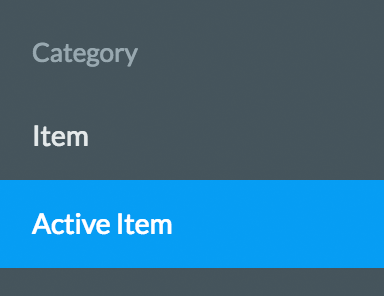
アイテムとカテゴリー
カテゴリーの見出しをつけることができます。

HTML
<p class="category">Category</p> <ul> <li><a href="#">Item</a></li> <li class="active"><a href="#">Active Item</a></li> </ul>
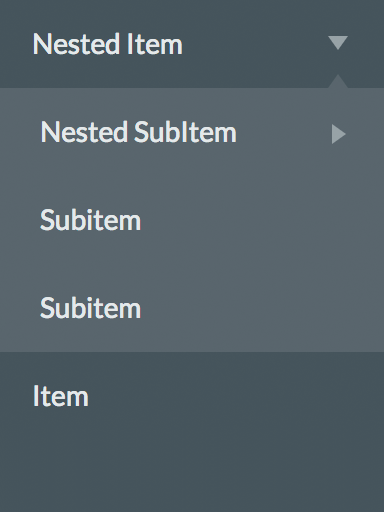
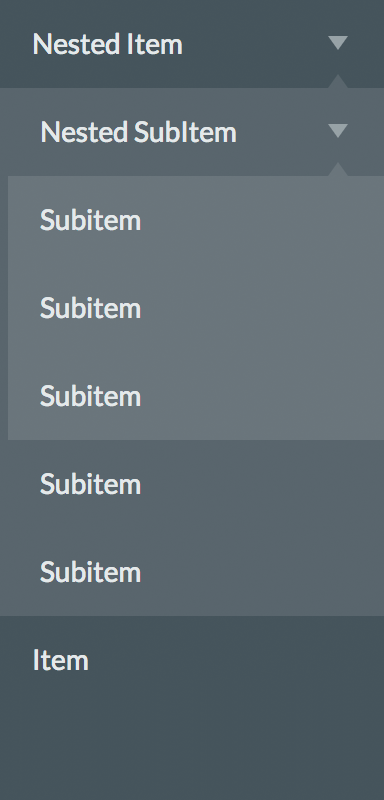
アイテムのネスト
複数の階層に入れ子にできます。入れ子にした親自体にもリンクを設定できます。
HTML
<ul>
<li><span class="expander open"><span class="caret"></span></span><span>Nested Item</span>
<!-- ↑親自体にはリンクは設定しない場合 -->
<ul class="expander-target">
<li><span class="expander"><span class="caret"></span></span><a href="#">1</a>
<!-- ↑親自体にもリンクを設定する場合 -->
<ul class="expander-target displaynone">
<li><a href="">1-1</a></li>
<li><a href="">1-2</a></li>
<li><a href="">1-3</a></li>
</ul>
</li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</li>
</ul>
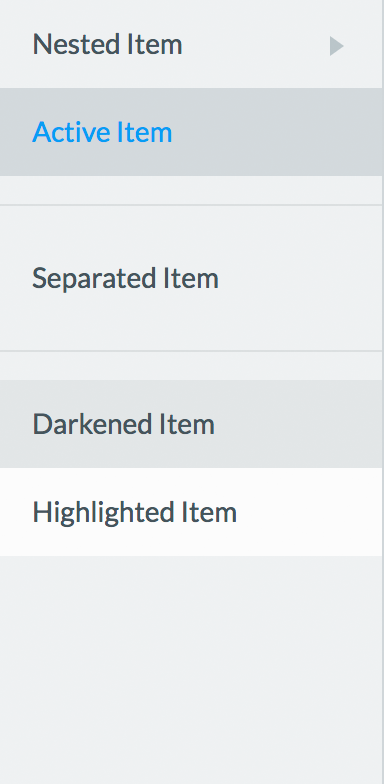
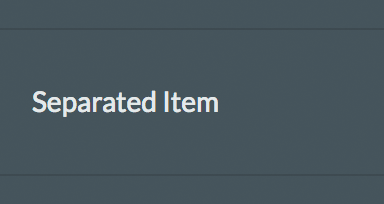
区切り線
項目やカテゴリの間に区切り線を設けることができます。

HTML
<p class="divider"></p> <ul> <li><a href="#">Separated Item</a></li> </ul> <p class="divider"></p>
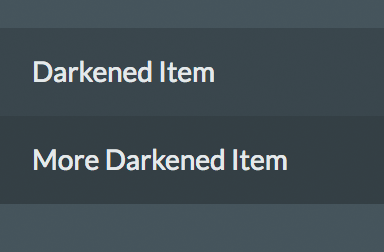
背景色で強調
特殊な性質の項目を他とは差別化するために使用します。

HTML
<ul> <li class="bg-dark"><a href="#">Darkened Item</a></li> <li class="bg-darker"><a href="#">More Darkened Item</a></li> </ul>
現在地表示
サイドバー内で現在地をアクティブ表示にするには、下記のように記述します。
HTML
<ul> <li class="active"><a href="#">現在アクティブな項目</a></li> </ul>