ナビゲーションバー
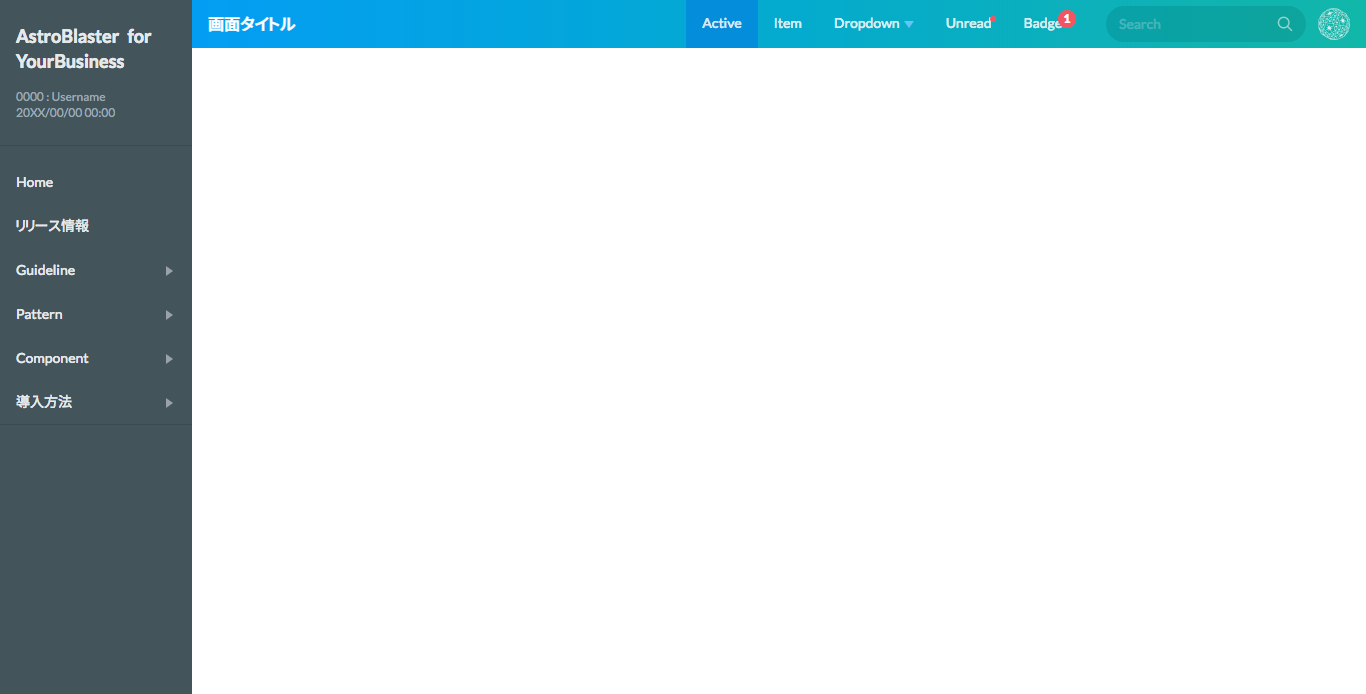
システムのなかをユーザーが目的に合わせて迷わずスムーズに移動できるように、ナビゲーションの果たす役割は重要です。なかでもナビゲーションバーは、全体の構造を俯瞰させユーザーに行動の道筋を把握させる、全体の構造のなかでの現在地を示し迷わせない、すみやかな離脱経路を与えシステム内での柔軟な行動を容易にするなど、各画面をまたいだ全体の動線に対する安心感・信頼感を築きユーザーの体験の質を確保します。


ヘッダー
システム全体に共通のサイトヘッダーと、画面およびフローに固有のコンテンツヘッダーの2つを重ねます。サイトヘッダーにはシステム名称やログイン情報などを、コンテンツヘッダーには画面やフローのタイトルおよびおよびサブナビゲーションや関連画面へのリンクなどを配置します。
サイドバー
サイドバーにはグローバルナビゲーションを配置します。サイドバーはワイドPC(1366px)以上の解像度で常時表示、それ以下では左側に収納されます。
フットブロック
ウィンドウ下辺に固定でフロートして常時表示できる領域です。コンテンツの分量にかかわらず最下部までのスクロールを必要としないため、いつでもアクションを起こせるようにするためのボタンを配置したりするのに利用します。
ヘッダーとサイドバーの位置と固定
サイドバー、コンテンツに対してのヘッダーの位置とフロートさせる固定ポリシーにはいくつかバリエーションがあります。同じシステム内では同じ配置にします。
サイドバー最上部に固定
| サイドバー | サイトヘッダー |
|---|---|
| コンテンツヘッダー | |
| コンテンツ |
サイトヘッダー+コンテンツヘッダー
layout01
| サイドバー | サイトヘッダー |
|---|---|
| コンテンツヘッダー | |
| コンテンツ |
サイトヘッダー(固定)+コンテンツヘッダー
layout02
| サイドバー | サイトヘッダー |
|---|---|
| コンテンツヘッダー | |
| コンテンツ |
サイトヘッダー(固定)+コンテンツヘッダー(固定)
layout03
| サイドバー | サイトヘッダー |
|---|---|
| コンテンツ |
サイトヘッダーのみ
layout04
| サイドバー | サイトヘッダー |
|---|---|
| コンテンツ |
サイトヘッダー(固定)のみ
layout05
// サイトヘッダー+コンテンツヘッダー(layout01) <navbar class="sidebar sidebar-fixed-top">...</navbar> <div class="navbar with-sidebar" id="header-site">...</div> <div class="navbar navbar-lg with-sidebar" id="header-content">...</div> <div class="wrapper"></div> // サイトヘッダー(固定)+コンテンツヘッダー(layout02) <navbar class="sidebar sidebar-fixed-top">...</navbar> <div class="navbar with-sidebar navbar-fixed-top" id="header-site">...</div> <div class="navbar navbar-lg with-sidebar with-navbar-fixed-top" id="header-content">...</div> <div class="wrapper"></div> // サイトヘッダー(固定)+コンテンツヘッダー(固定)(layout03) <navbar class="sidebar sidebar-fixed-top">...</navbar> <div class="navbar with-sidebar navbar-fixed-top" id="header-site">...</div> <div class="navbar navbar-lg with-sidebar with-navbar-fixed-top navbar-fixed-top" id="header-content">...</div> <div class="wrapper with-navbar-fixed-top-bslg"></div> // サイトヘッダーのみ(layout04) <navbar class="sidebar sidebar-fixed-top">...</navbar> <div class="navbar with-sidebar" id="header-site">...</div> <div class="wrapper"></div> // サイトヘッダー(固定)のみ(layout05) <navbar class="sidebar sidebar-fixed-top">...</navbar> <div class="navbar with-sidebar navbar-fixed-top" id="header-site">...</div> <div class="wrapper with-navbar-fixed-top"></div>
サイトヘッダー固定、その下にサイドバー固定
| サイトヘッダー | |
| サイドバー | コンテンツヘッダー |
|---|---|
| コンテンツ | |
サイトヘッダー(固定)+コンテンツヘッダー
layout06
| サイトヘッダー | |
| サイドバー | コンテンツヘッダー |
|---|---|
| コンテンツ | |
サイトヘッダー(固定)+コンテンツヘッダー(固定)
layout07
| サイトヘッダー | |
| サイドバー | コンテンツ |
|---|---|
サイトヘッダー(固定)のみ
layout08
// サイトヘッダー(固定)+コンテンツヘッダー(layout06) <navbar class="sidebar sidebar-fixed-top-bs">...</navbar> <div class="navbar with-sidebar navbar-fixed-top with-sidebar-below" id="header-site">...</div> <div class="navbar navbar-lg with-sidebar with-navbar-fixed-top" id="header-content">...</div> <div class="wrapper"></div> // サイトヘッダー(固定)+コンテンツヘッダー(固定)(layout07) <navbar class="sidebar sidebar-fixed-top-bs">...</navbar> <div class="navbar with-sidebar navbar-fixed-top with-sidebar-below" id="header-site">...</div> <div class="navbar navbar-lg with-sidebar with-navbar-fixed-top navbar-fixed-top" id="header-content">...</div> <div class="wrapper with-navbar-fixed-top-bslg"></div> // サイトヘッダー(固定)のみ(layout08) <navbar class="sidebar sidebar-fixed-top-bs">...</navbar> <div class="navbar with-sidebar with-sidebar navbar-fixed-top with-sidebar-below" id="header-site">...</div> <div class="wrapper with-navbar-fixed-top"></div>
ヘッダーを圧縮
サイトヘッダーの要素がシステム名・ログイン情報のみの場合、それらをサイドバーの上部に表示し、コンテンツヘッダーとサイトヘッダーを統合します。サイトヘッダーの高さぶんだけコンテンツ表示領域を広くできます。